最新30个强大绚丽的优秀jquery插件集合
时间:2012-03-23
作者:佚名
出处:互联网
jQuery是一个快速和简洁的JavaScript库,他能简化web开发的动画和Ajax交互提供功能强大的脚本语言支持,他的特点是少量代码出来大的效果。
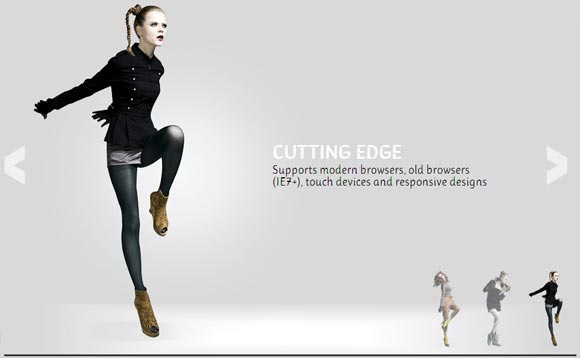
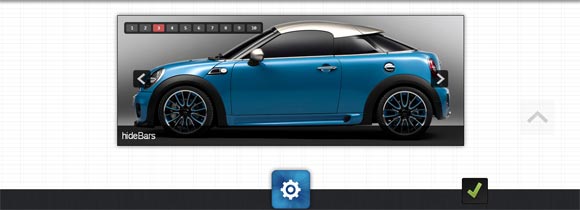
01、很时尚的模特滑动特性
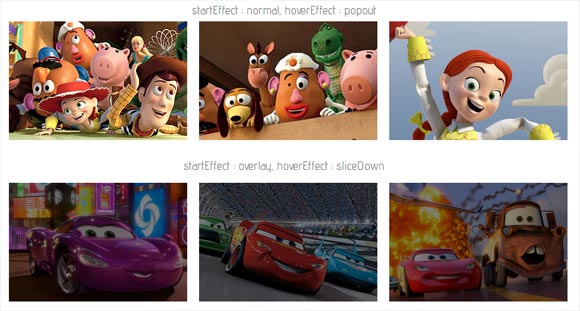
02、点击图片自动过度的特效
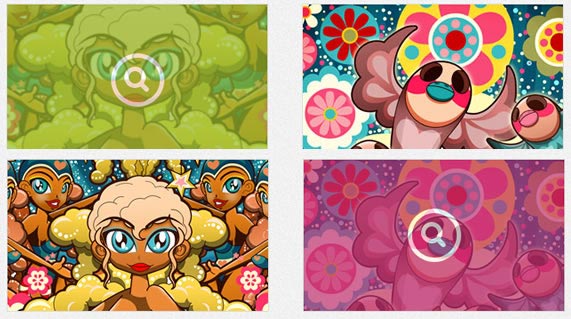
03、悬停效果
04、变焦悬停效果
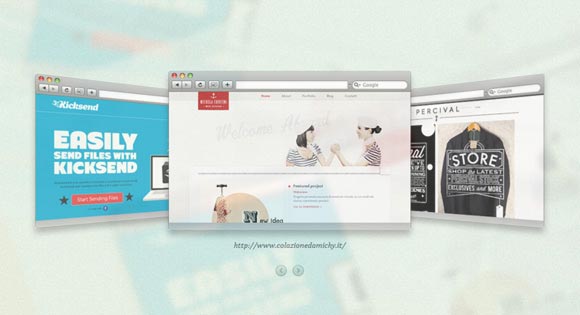
05、3D图库
06、弹性图像滑块
07、棒幻灯片展示
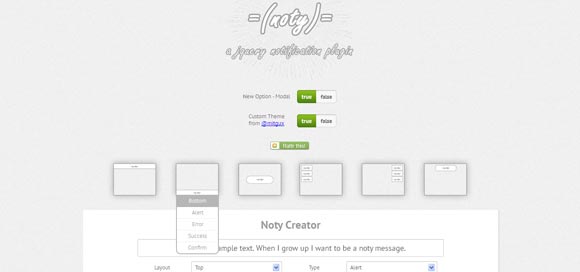
08、灵活的通知
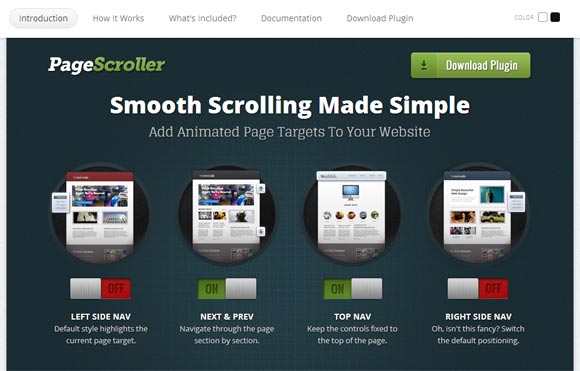
09、强大的滚动
10、用户界面的Bootstrap
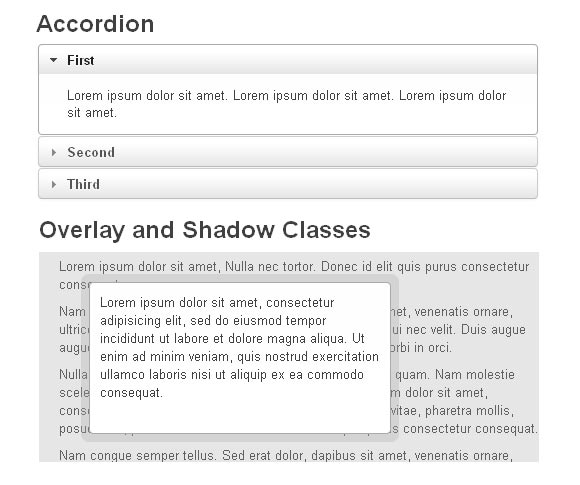
11、时尚手风琴
12、按需搜索框
13、丰富多彩的工具提示
14、闪亮的旋钮控制
15、缩图接近
16、图像转换
17、多风格的幻灯片
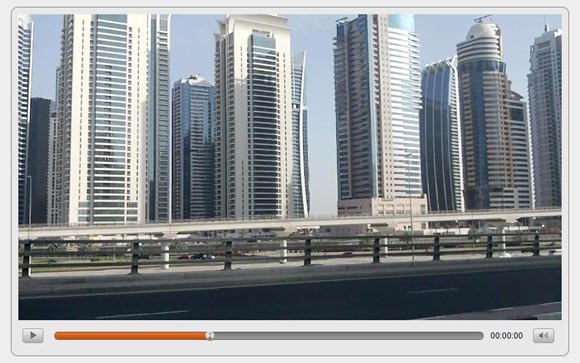
18、视频播放器
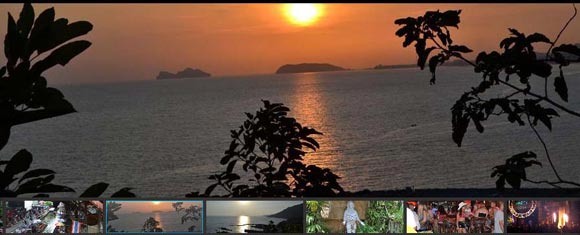
19、相册
形态的影响
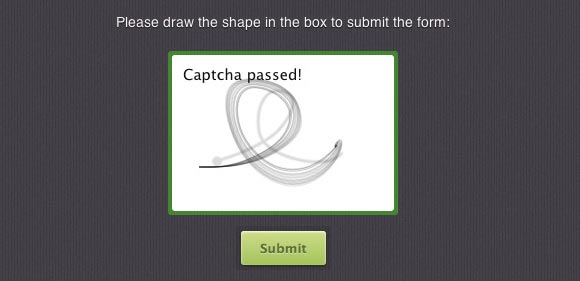
01、酷验证码
02、苹果一样登录表格
菜单效果
01、列表项菜单
02、简单的链接框导航
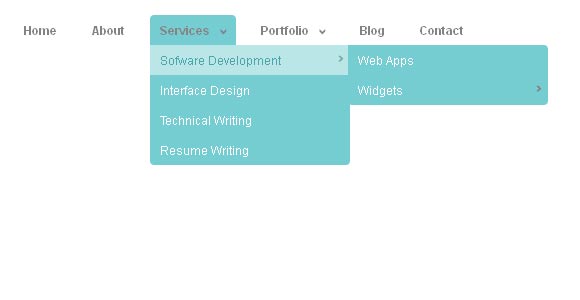
03、多级分层菜单
文字特效
01、弯曲的文字
02、文本Scrollorama
03、倒计时
04、项目模糊
05、印刷术的影响
06、聪明的文本输入字段
网友留言/评论
我要留言/评论
相关文章
10个视差滚动效果和教程:随着技术的不断发展,3D效果,HD技术的成熟,越来越多的人希望能有更加生动、现实的视觉体验。这种需求也在 Web 领域越来越强烈。这篇文章介绍了10种视差滚动效果和教程,以帮助你取悦你的观众 :)
21 款优化网站加载速度的工具推荐:什么才是一个网站的第一用户体验?是速度,速度是用户访问你的网站的第一感觉,你必须在用户耗尽耐心之前将网页呈现在它面前,除非你是 12306。
16 个精美免费和收费的 404 错误页面模板和布局:您的网站可能每天都有成千上百的内容在更新,然而可能会有页面无法访问到的情况或者页面就不存在,这个时候你就需要提供一个404页面友好的告诉访问者。本文介绍的一些模版非常精美,读者在找不到页面的时候可能会因为你的404页面而感觉你的网站是多么的专业和精美,下面本文把这些精美而专业的模版分享给大家。
18个极佳国外优秀的固定位置导航菜单设计案例:导航菜单作为网站必不可少的组成部分,关系着网站的可用性和用户体验。有吸引力的导航能够吸引用户去浏览更多的网站内容,增加用户在网站的停留时间。常见的导航形式有头部导航、侧栏导航、底部导航和固定位置导航等各种形式,今天这篇文章要和大家分享的是20佳国外优秀的固定位置导航菜单设计案例,相信这些形式各异的导航菜单设计能够带给你灵感。
25 企业网站设计的启示:在今天的企业界,有一个网站,可以吸引访客,可以给予一定的优势。因此,有一个网站,将代表创新设计和企业的本质,它是一个作为所有公司的关键因素。企业网站的设计布局和介绍也应该是有意义的。
33个极佳的手机网站设计案例:如果你是一个网站所有者自己,你应该想想你的网站有一个移动版本,这应该是下一步的行动,在我看来你未来的计划的人使用他们的手机访问互联网的人数与日俱增。
30 个用于杂志网站的 WordPress 主题模版:WordPress 已经形成了一个非常完善的生态链,为 WordPress 开发的各种插件、主题越来越丰富。本文介绍 30 个适用于杂志网站使用的 WordPress 主题,其中也包含一些收费的主题,制作非常精美。准备做杂志网站的朋友可以考虑一下哦。
15 个可在 Chrome 浏览器上体验 WebGL 的Demo:WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
Groovy 1.8.6 正式发布:Groovy是一个基于 Java虚拟机(JVM)的敏捷动态语言,它构建在强大的Java语言之上,同时引入闭包和元编程等出色的新功能,并添加了Python、Ruby和Smalltalk等语言中的诸多特征。Groovy支持DSL(Domain Specific Languages,领域定义语言)和其它简洁的语法,让你的代码变得易于阅读和维护。Groovy无缝集成所有已经存在的 Java对象和类库,可以直接编译成Java字节码,这样可以在任何使用Java的地方使用Groovy。
Firefox 11 Aurora 全新的WEB开发者工具即将发布:Firefox 11 Aurora 正式版将会在 2012 年 3 月正式发布。先睹为快,我们来看看 Firefox 11 中在开发者工具方面有什么亮点。