1。Grid Navigation Effects with jQuery
一些整齐的网格使用jQuery的导航效果。
演示下载
(2)Animate Curtains Opening with jQuery
创建绳子被拉时动画窗帘开放,并通过插件实现反弹效果
演示下载
(3)Rotating Image Slider with jQuery
这个插件我们可以创建非对称图像滑块滑动的图片,稍微旋转,并延缓每个元素的滑动。某些元素的位置,并利用边界创建滑块的不寻常的形状。我们还将添加一个自动播放选项,鼠标滚轮的功能。
演示下载
4。JQuery Parallax Tutorial
这是一个利用视差原理来实现的一个漂亮jQuery图片幻灯片播放效果的插件,当切换图片时候,背景图片也可以跟随改变,这样能够让整个滑块在运动时产生非常吸引人的效果。
演示下载
5。JQuery Tour the flexible Tour plug-in
自定义样式和功能强大的API插件基于jQuery的tour
演示下载
6。Mosaic Jquery Plug-in
你见过鼠标放上去显示文字阴影的效果吗?现在的瀑布流就是用这样的效果实现的,想实现自己的瀑布流效果吗?这个插件是你不二的选择
演示下载
7。Isotope
神奇的布局精致的jQuery插件。启用筛选,排序和动态布局。
演示下载
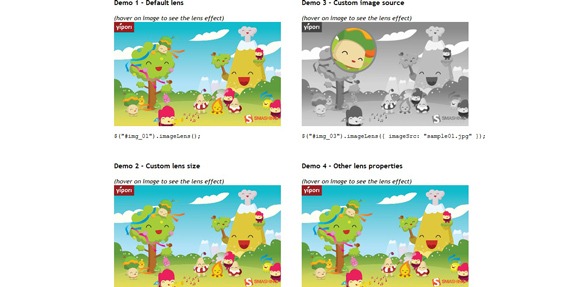
8。Image Lens A jQuery plug-in for Lens Effect Image Zooming
使用这个jQuery插件添加镜头放大的风格,图像缩放效果。
演示下载
9。Apple Like Retina Effect With jQuery
苹果早已应用在一个成功的营销战略,使用这个插件创建一个放大镜效果
演示下载
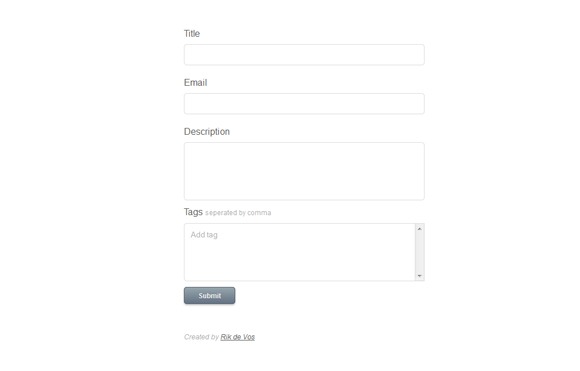
10。Dynamic Tag Form
演示下载
11Easy Slider jQuery Plug-in Multiple sliders
演示下载
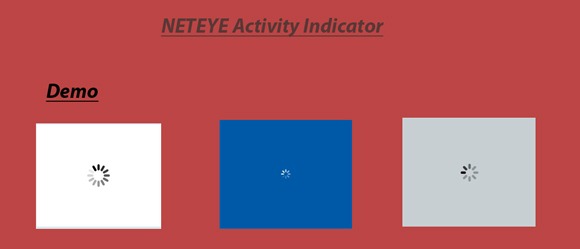
12。Neteye Activity Indicator
一个jQuery透明插件,呈现半透明的活动指示灯(微调)使用SVG或VML的。
演示下载
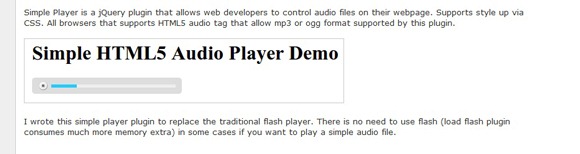
13 A very simple HTML5 audio player plugin for jQuery
简单的一个jQuery播放器是插件,使Web开发人员能够控制自己的网页上的音频文件。支持样式,通过CSS。所有的浏览器支持HTML5的音频标签,允许这个插件支持的MP3或OGG格式。
演示下载
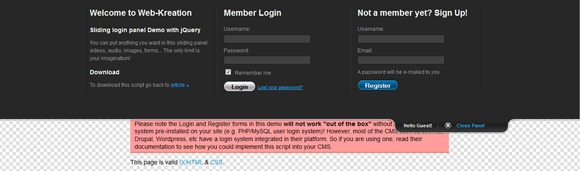
14 Clean Sliding Login Panel built with jQuery
演示下载
15。DropKick
创建自定义下拉菜单通常是一个繁琐的过程,使用这个插件可以方便的创建下拉菜单
演示下载
16。Crafty slide
crafty slide幻灯片是一个很小的(仅仅2KB)的插件。
演示下载
17。Dynamic form cloning with Jquery
动态标签复制插件
演示下载
18。A jQuery Heat Map
这里是一个非常简单的方式,jQuery创建一个热图。这个想法是跟踪用户点击,然后显示上叠加半透明点的点击模式。
演示下载
19Acorn Media Player
他是一个jQuery插件用于创建一个可定制的HTML5音频播放器。
这个播放器完全可以通过键盘进行控制,提供基于标签的导航,拥有屏幕阅读器支持,访问主题和各种其他辅助功能的调整。
演示下载
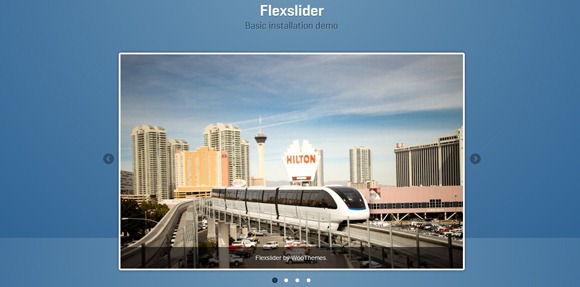
20。Flex slider
FlexSlider是一个轻量级的jQuery内容滚动插件,压缩后只有4KB大小。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。它是将UL列表转换成内容滚动的列表,
演示下载
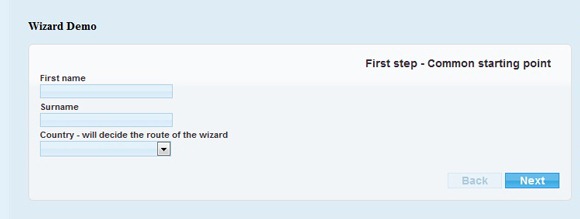
21JQuery Form wizard Plugin
这个表单向导创建jQuery插件,可用于在各向导步骤之间创建类似于Page Flows的表单向导而不用刷新
演示下载
22。Slidejs
SlidesJS是一个简单的jQuery幻灯片插件。他有全套功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片。
演示下载
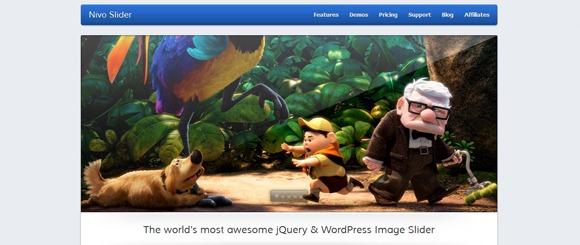
23。Nivo滑块
世界上最真棒jQuery的文字新闻图片滑块。
演示下载
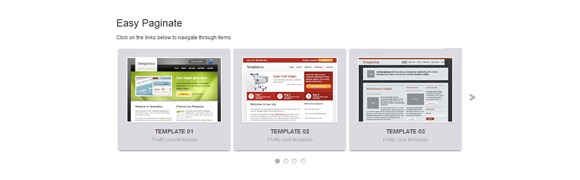
24 JQuery Plugin For Pagination
今天,我提出我做了一个简单的jQuery插件。这个插件允许您轻松地浏览分页控件的项目
演示下载
25。Supersized is a full screen background slideshow built using the jQuery library
演示下载
26。Spritely
他是一个jQuery插件创建纯HTML和JavaScript动态的背景动画艺术的逻辑。这是一个简单,重量轻,和动态的滚动背景的动画精灵插件。
演示下载
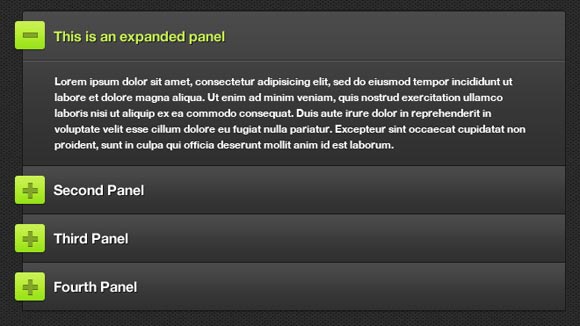
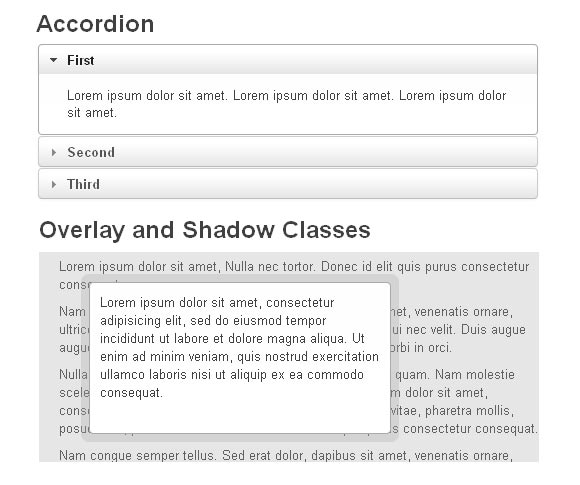
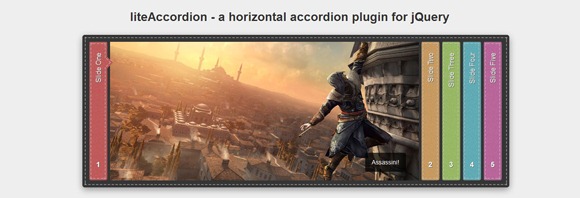
27。Lite Accordion a horizontal accordion plugin for jQuery
演示下载
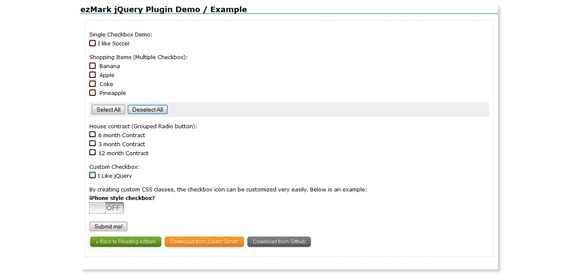
28。EzMark jQuery Plugin
演示下载
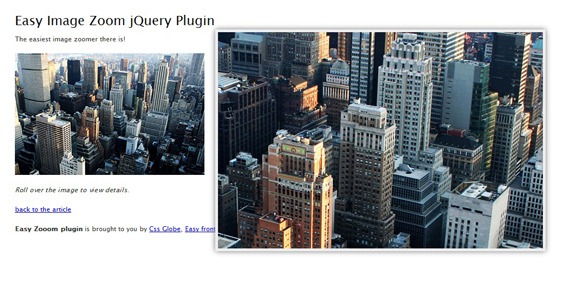
29,Easy Image Zoom jQuery Plugin
我一直在努力,我的一个客户,一个小脚本,需要的产品图像放大。的任务是创建一个脚本,它将允许用户看到产品的大量细节,而移动光标中型形象。
演示下载
30 A Vertical Ticker jQuery Plugin
很高兴的告诉你。这个是用来创建目前广泛流行的动画垂直导航插件,点击上一页下一页实现导航的垂直滚动