20 个很有用的 CSS 图形和图表技术及教程
时间:2012-01-14
作者:Adrian
出处:designmodo.com
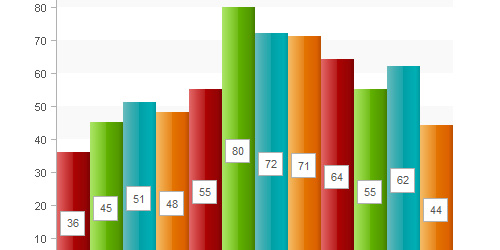
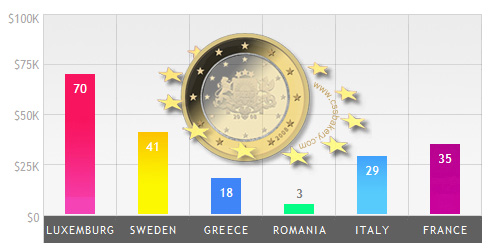
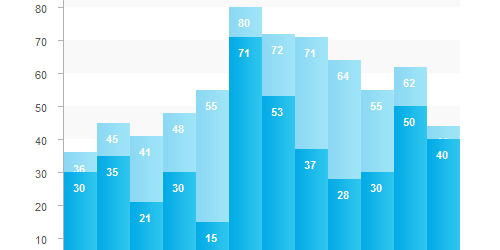
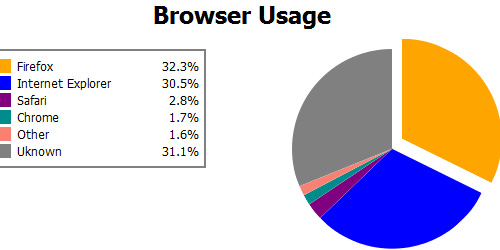
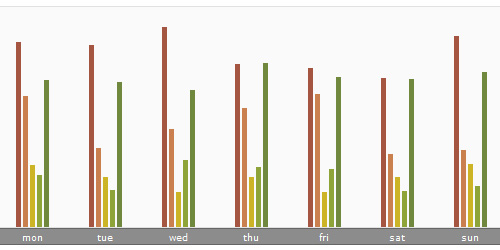
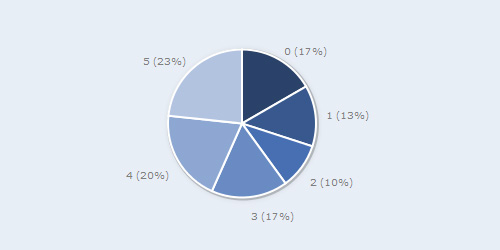
图形和图表主要用于以如饼图、折线图、条形图等方式展示数值数据的直观形式。有众多的技术利用CSS3来创建不同的图表。在任何Web行业,一个良好和优秀的数据演示可以让客户直观了解你分析的内容。
本文介绍 20 个使用 CSS 技术构建的基于 Web 的图形和图表技术:
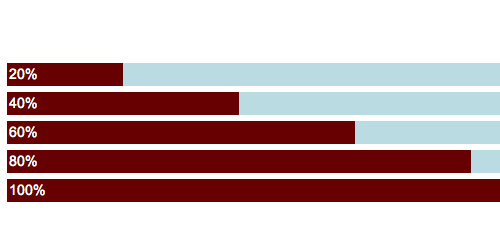
CSS3 Charts
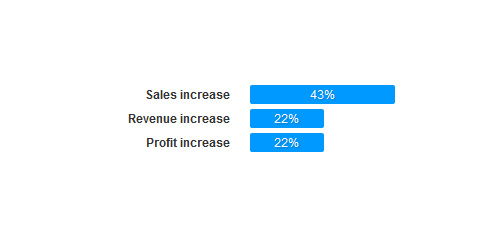
Pure Css Data Chart
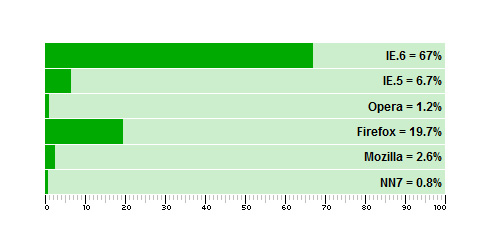
Wicked CSS3 3d bar chart
Data Visualization: Flexible Bar Graphs using CSS
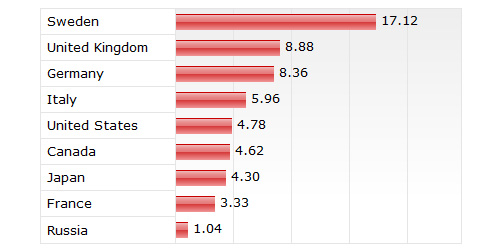
CSS Stacked Bar Graphs
Creating Pie Charts with CSS3
The CSS and PHP Bar Graph
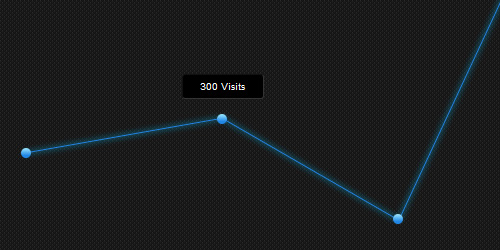
PlotKit
Accessible Data Visualization with Web Standards
CSS Vertical Bar Graphs
Creating a graph
List bar chart
An accessible bar chart
CSS3 Graph Animation
CSS3 Bar Graphs
CSS3 Chart
CSS3 bar charts
Animated wicked CSS3 3d bar chart
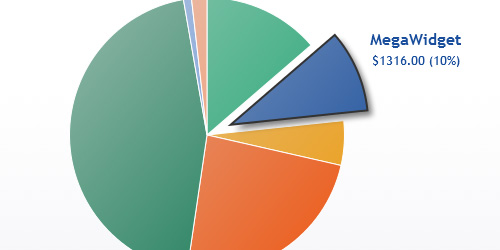
A Snazzy Animated Pie Chart
How to Create Pie Charts with CSS3
网友留言/评论
我要留言/评论
相关文章
25 个富有灵感的企业网站设计实例:在当今的企业世界中,拥有一个能够吸引用户的网站,将会是一个很大的优势,因此很多公司企业越来越注重网站的设计,本文将介绍国际上一些比较新颖而富有灵感的企业网站实例,给设计师们提供一些思路。
盘点 HTML5标签使用的常见误区:最近组内进行HTML5标签的学习,方法呢就是大家每人挑选几个标签,自己先去学习,然后给大家作讲解.这个过程大家还是挺有收获的.但是现在HTML5还处在草案阶段,有些新的标签元素的解释也是经常有变化,甚至标签加入移出也很频繁(比如 hgroup),同时现有的大的门户网站在使用HTML5方面也没有很好的范例可以参考,让大家的学习过程更摸索.下面是我在 html5doctor 上面看到的一篇文章,在目前大家懵懂的阶段,可能看看大师的讲解会更容易理解。由于才疏学浅,很多不明白的地方可能只是做了字面上的翻译,不对的地方还请大家多多指教。
使用Jquery解析JSON数据的方法介绍:用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject等插件封装的JSON对象,与此亦是大同小异,这里不再做说明。 这里首先给出JSON字符串集,
在线检查网页浏览器的兼容性:BrowserShots.org 是一个很不错的在线服务,它主要帮助你检查一下你所设计网站是否兼容所有的浏览器。其目前支持四个操作系统:Linux, Windows, MacOS和BSD。浏览器支持的就多了:包括MSIE,Firefox,Chrome,Safari,Opera,Dillo,SeaMonkey,Navigator等等浏览器的不同版本。
Web开发中需要了解的东西:在StackExchange上有人问了这样一个问题:What should every programmer know about web development?(关于Web开发,什么是所有程序员需要知道的?)里面给出的答案非常不错,所以,我翻译转载过来。 顺便说一下,StackExchange真是非常好,大家可以对同一个答案做贡献和修订,看看这个问题的修订过程你就知道了——专业的问答网站应该怎么去做。这就是我在这篇文章中也说过真正的用户体验是什么样的。
关于Android应用开发优化的十条建议:随着移动平台的发展和其应用的不断改善,质量成为决定成败的关键。用户要求他们选择安装的应用响应快、性能好,如果某个应用不能提供卓越的功能和稳定的用户体验,那这样的应用注定会被很快卸载。
关于Wordpress搜索引擎优化的一些技巧分享:很多人都喜欢把什么都往博客里面扔,汽车,电影,音乐,等等等。当然,这样的做法并没有错。但是,搜索引擎是很笨的,你的主题太多太杂,搜索引擎就不知道你的博客是关于什么的。同时,读者对这种形式也会感到疑惑。
在Android手机上快速制作指南针:本文介绍一下用Rexsee制作的指南针,方便简单,纯页面实现哦,具体内容如下。
对于PKI(公钥基础结构)及证书服务的理解:对于PKI及证书服务的这些概念,相信初学者会有许多迷惑的地方,那是因为其中的某些关键概念没有理解清楚,我力争以通俗易懂的方式给初学者一些启示。
数据分析之 - DAU,MAU,及DAU/MAU专业名词解释:最近看到FaceBook上的social game分析报表,发现一些未知专业名词,比如DAU(或者dau)以及MAU(mau)这两个缩写是什么?其含义代表什么呢?分析这两个指数对我们又有什么帮助呢?