本系列文章(共分三部分)将为你介绍基于Facebook和Flash平台的应用程序架构,解析你能在此平台上构建的各种应用类型,并说明这些应用如何与你的服务器、Facebook服务器通讯。
可构建的应用类型
你可构建三种Flash与Facebook平台集成的应用:基于Facebook的嵌入式应用、对外服务的Web应用和桌面应用。
- 基于Facebook的嵌入式应用,部署在你自己的服务器上,但其用户通过Facebook站点访问。用户看到的是一个将 你的应用包容其中的Facebook容器。你访问Facebook上的某个应用(通常是因为收到朋友邀请,或搜索某个应用时得到一个链接) 时,Facebook服务器会将请求转发给你的应用服务器,得到一个页面(HTML和Javascript代码),最后在Facebook站点上展示出 来。这种方式对于访问Facebook站点的用户而言,提供的体验是无缝的。这类应用的例子很多,比如来自Playfish和Zyng德克萨斯扑克的谁有最聪明的大脑应用。
- 提供对外服务的独立Web应用,也部署在你自己的服务器上,但用户通过你提供的URL而不是Facebook站点来访问该应用。在外部站点中,你可以通过Facebook API和Facebook Connect来 增加Facebook的特性。比如利用Facebook API实现用户登录,应用在一个新的浏览器窗口中打开Facebook登录页面,用户必须在这里登录后,才能访问你本身的应用。为了避免在 Facebook站点上登录,为用户提供无缝体验,你就需要使用Facebook Connect了。比如,某用户阅读一篇博客后,可能想写点评论。那么不必让用户在你的站点上再注册一个账号吧,用他/她在Facebook上的帐户就好 了。为提升用户体验,Facebook API和Facebook Connect还允许你访问用户的全部数据,比如在评论旁边显示评论者的姓名和个人图片。类似的如购物网站,通过让用户用他们的Facebook帐户登 录,你可以查看其朋友是否推荐或评论过什么商品。这类的应用如RedBull Connect和City Search,在这些网站上你可发表评论、阅读朋友的评论,或将自己的评论发表到Facebook Wall或朋友的新闻种源中。
- 桌面应用,除了基于Flash平台的桌面AIR这个特点外,其他和对外服务的Web站点是大致相同的。AIR桌面应用同样是借助Facebook Connect为用户提供无缝的Facebook登录体验。这类应用的例子有Seesmic和Nomee。
在开发Facebook应用之前,必须在Facebook开发者应用上注册,获得API授权和应用的密钥。至于具体步骤,请参考构建你的第一个Facebook应用快速入门。在注册过程中,需要你指定要开发应用的一些设定,例如应用是基于Web还是桌面的,是否使用FBML或iFrame。
- 开发基于Facebook的嵌入式应用时,你需指定为Web应用类型,并选择使用iFrame或FBML。
- 开发对外服务的独立Web应用时,你需指定Facebook Connect信息。
- 开发桌面应用时,你需指定为桌面应用类型。
现在,在我们深入分析基于Flash平台的嵌入式应用、对外Flash平台站点和Flash桌面应用的架构前,先让我们大致了解一下常规嵌入式的、非Flash的、基于iFrame和FBML的Facebook应用的架构。
iFrame Facebook应用
当用户访问Facebook的某个应用(比如http://apps.facebook.com/someapp)时,Facebook对此请求的处理方式,与应用是基于iFrame还是FBML有关。如果是iFrame应用,Facebook服务器返回的页面包含一个Facebook容器,容器容纳一个iFrame,你的应用就在其中加载(如图1)。
图1 iFrame应用架构
- 当用户在Facebook网站上访问你的应用时,浏览器会向Facebook服务器发送一个HTTP请求。
- Facebook服务器返回一个HTML/JavaScript(JS)页面,其中包含了Facebook站点容器和一个iFrame HTML标记。
- 用户的浏览器向你的服务器请求将显示在iFrame中的页面(一般是一个PHP、ColdFusion或者JSP式的服务端页面)。 Session信息会通过GET请求中的URL参数传递,这样你的应用服务器就知道此请求是来自Facebook,以及请求是哪个用户发出的。
- 服务端页面执行时,可能会根据需要访问数据库或其他服务器,其中也包括通过REST API向Facebook服务器发出请求。调用REST API时,必须包含认证信息,比如在Facebook上注册应用时获得的API Key、该调用的签名(通过传给Facebook方法的参数、用户请求你的应用时指定的Session的MD5哈希串生成)、应用的密钥和其他信息。通常 来说,服务端页面会利用标准的代码库生成对Facebook的请求,并且其签名也在服务端脚本中产生。尽管Facebook官方只提供了一个服务端用户库 (支持PHP 5),不过其他的服务端库已由社区开发了很多。另外,Facebook官方还提供了两个客户端库,分别支持JavaScript和ActionScript 3.0。
- Facebook服务器将被请求的数据(XML或JSON格式)返回到你的服务器。
- 你的服务器向用户浏览器返回HTML/JS页面,并由客户端浏览器显示在iFrame中。在用户和你的应用交互时,交互行为包括:
- 如果你的应用包含了新的服务端页面请求,将重复步骤3-6。
- 如果你的应用包括对你的服务器的JavaScript异步调用,那么步骤7-10将被执行。和上面有所不同的是,此时向用户浏览器返回的通常是XML或JSON数据,由页面的JavaScript脚本负责处理。
- 还有一种情况,是页面中的JavaScript代码直接访问Facebook服务器,而不通过你的应用服务器中转(步骤11-12)。Facebook官方提供了对应的JavaScript API库。利用这个库,你可将多个API调用打包,通过一个HTTP请求向Facebook服务器发出。这项技术有利有弊。好处是减少了总的HTTP访问次数,缺点是导致页面大小和复杂度的上升。
提示:你也可以通过XFBML技术,在你的应用中放置一些简单的FBML标签(具体会在下一个部分中讨论);当然为了使用这些标签,你必须用JavaScript代码扫描标签的DOM,然后也可以将一批API请求组织成向Facebook服务器的一次调用。
FBML Facebook应用
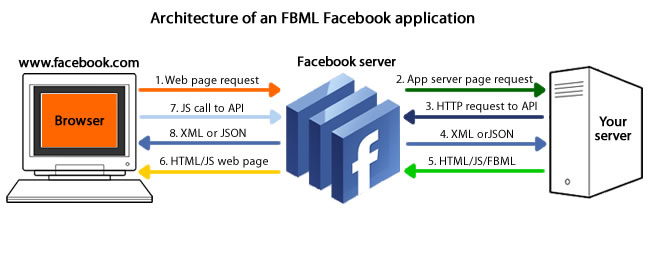
现在,你已经对iFrame应用的工作原理有了一个大致把握,接下来我们讨论FBML Facebook应用(见图2)。在前面,你的应用是存在iFrame中的一个独立实体,现在,它将变成Facebook服务器响应请求时返回的HTML 页面的一个部分。在这种情况下,Facebook服务器会代为处理所有对你的应用的调用。当然,除了返回HMTL和JavaScript,你的服务端页面 也可以返回FBML代码,Facebook服务器在将它返回给用户浏览器前,会自动将其转换为HTML和JavaScript代码。
图2 FBML Facebook应用架构
- 当用户在Facebook网站上访问你的应用时,浏览器会向Facebook服务器发送一个HTTP请求。
- Facebook服务器将请求转给你的服务器,一般来说都是请求一个服务端页面(如PHP、ColdFusion或JSP)。在这种情况 下,Session信息将通过POST请求(而iFrame通常是GET请求)中的URL参数传递,这样你的应用服务器就知道此请求来自 Facebook,以及请求的发送用户是谁。
- 服务端页面执行时,可能会根据需要访问数据库或其他服务器,其中也包括通过REST API向Facebook服务器发出请求。调用REST API时,必须包含认证信息,比如在Facebook上注册应用时获得的API Key、该调用的签名(通过传给Facebook方法的参数、用户请求你的应用时指定的Session的MD5哈希串生成)、应用的密钥和其他信息。
和iFrame应用一样,服务端页面通常都借助一个代码库生成对Facebook的请求和签名。因为所有返回都是通过Facebook代理的,你的应用请求Facebook服务器时,就没必要每次单独调用一个API。
FBML提供了大量 标签, 可用于获得用户姓名、图片、创建对话框和小组件等。对于这类要求,你只需要直接返回FBML代码,后面的工作留给Facebook服务器就可以了,它在将 页面返回给用户浏览器前,会自动将FBML转换为HTML和JavaScript代码。当然,不是所有功能都有标签支持的,比如要取得朋友的生日信息,还 是得从你的服务器向Facebook发送对应的API调用请求。 - Facebook服务器向你的服务器返回被请求的数据,格式是XML或JSON。
- 你的服务器向Facebook服务器返回HTML/JS/FBML页面。
- Facebook服务器将HTML/JS页面返回给用户浏览器。在用户和你的应用交互过程中产生的交互行为包括:
- 如果你的应用包括新的服务端页面请求,重复步骤1-6。
- 不同于请求新的页面,你应用程序中的JavaScript可通过使用官方提供的JavaScript库直接向Facebook服务器发出请求(同上面iFrame讨论中的7-10步骤)。
提示:虽然在FBML应用中,你也可以向你的应用服务器发出异步请求(同图1的步骤7-10),但这些调用必须位于通过<fb:iFrame> 标签在iFrame里加载的内容中。
阅读英文原文:Understanding the architecture of applications built on the Facebook and Flash Platforms。
来源:Infoq中文