Social Game (SNS) 连载之流程设计
时间:2012-03-09
作者:果伦的BLOG
出处:guolun.net
本文转自果伦的BLOG,作者整理出一个SNS game(social game)的设计流程,给团队留下一个可参考的方案。主要谈及的是策划流程设计,文章写的不错。
主要流程涉及几个阶段,不同的团队具体执行也不同,我根据我们团队的情况(有所添加)整理出5个阶段—创意阶段>定型阶段>原型阶段>模型阶段>Demo阶段:
一. 创意阶段
game的创意阶段,简单说来就是一个做加法的过程,一个头脑风暴的过程,你可以尽量想像、尽情发挥、尽量表达。就目标来说,这个阶段不外乎要讨论出game类型、定位、题材、用户群、甚至细一点到玩儿法、互动类型。现实一点,最重要的还是怎样赚钱?
可能你要发飙了,这些事情不是该由策划来主导的吗?是的,大公司这属于各策划的职责,但是像我们这样4、5个人就组建起来的小团队每个人都必须思考这些问题,至于创意方式可以从这些方面入手:
1. 游戏类型
- PK类
- 养成类
- 装扮类
- 策略类
- 益智类
- MUD
- RPG
…
由于是SNS game(social game),所以不必考虑竞技类、格斗类、第一人称射击等类型,因为目前这个阶段还不现实。需要强调一点,PK并不是说打斗,任何形式的玩家直接互动竞争、有输赢都可以归为PK。
2. 游戏乐趣
- yy元素
- 原始需求
- 互动方式、关系
- show? 怎样show?
- 斗? 怎样斗?
- 互助?怎么互助?
…
一个SNS game(social game)能否成气候,很大程度上是由这些元素决定的,比如农场里的“偷”,争车位里的“贴条”,还有我们爱狗、爱猫里的“亲密”,有时候就那么巧妙的一点就能抓住玩家的眼球。
3. 讨论方式
一个game就是一个世界,SNS game(social game)虽然很小,但五脏俱全。既然这样,那最简单的就是故事化的方法,把你的创意用一个个故事讲出来。比如当初我们曾经讨论过的一个游戏方案,关于一个时空穿梭的游戏。这里我想说的是,不管想什么、创意什么,你都可以简单地把它画出来,描述成简短的故事,加以流程化的标注,进行可视化思考、迭代:

二. 定型阶段
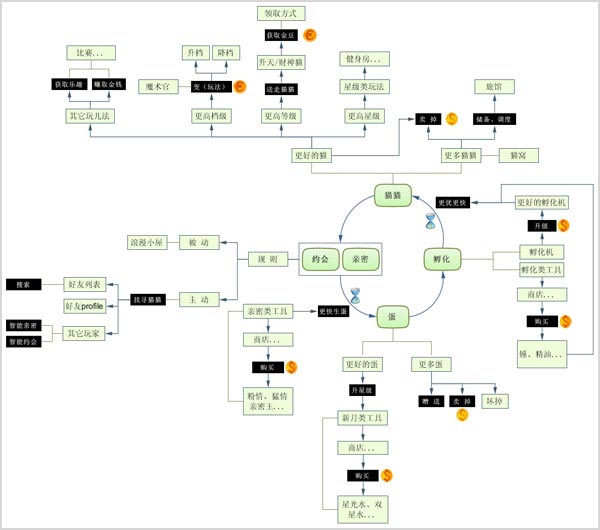
紧接上一个流程,game可以定型了,风格、类型、玩儿法、互动方式…都可以比较清楚地确定了,你可以画出一张清晰地架构图,好对游戏的整体结构有个直观的把控:(此后如无说明,都以我们在facebook运营的游戏爱猫为例)
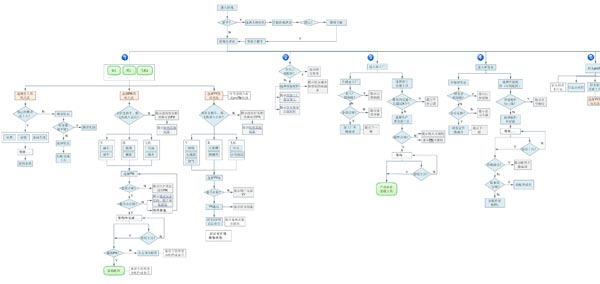
除此之外还可以理出一个玩儿法流程图,其一大家方便一起讨论,其二后续工作有据可依,同样你也可以不断地回过头来修改:
本阶段最重要的就是策划文档了,策划根据上面一切创意、讨论工作,最后整理出策划文档,包括:
1. 游戏类型、风格;
2. 游戏定位;
3. 玩家群体;
4. 市场状况、优势分析;
5. 游戏架构;
6. 游戏涉及元素;
7. 数值、金融体系构建;
8. 玩家基础信息;
9. 道具、物品、虚拟人物能力;
10. 运营策略;
11. 赢利模式;
12. 设计、开发计划;
13. 运营扩展方案;
…
策划根据不同的情况,涉及面也有所不同,最重要的是把各个环节考虑清楚、讲清楚、描述清楚,团队好一起讨论、一起评估、一起展开后续工作。
三. 原型阶段
其实到了这一部才真正进入设计阶段,ok,let’s go…
通俗点讲,原型设计就是完全不要管它长得好不好看,只需要把要做的什么、怎样做、怎么和玩家互动、怎么和玩家交互想清楚、表达清楚、讨论清楚。从专业角度,就是游戏的玩儿法、功能、操作流程、信息架构、交互细节、游戏界面元素…… 都需要在这一步把它理清楚。
为什么要先原型?这个问题我有过比较痛苦的回忆,记得3年前刚始涉足UI,所有以上提到的工作我都在photoshop效果图上进行,最恐怖的一次是做了一周之后的成品被别人一句话就K掉了,然后重做…… 不知道看到这里,能否说明为什么需要先进行原型设计。对,就是成本和效率问题,原型可以很快地实现、原型可以很容易修改、原型即便废掉成本也不大、原型可以轻松地做出很多版本、原型可以快节奏地进行沟通、原型保证产品的开发工作是有依据的…
具体方法其实和其它互联网产品设计大同小异,先把它画出来,怎么画其实就随意了(纸和笔、白板和水笔、word、visio、photoshop、AI、 Axure),我一直都比较喜欢先用纸和笔,也就是通常所说的纸面原型,因为这是最方便、成本最低、初期效率最高的。根据具体情况,可以画得比较粗略,也可以比较精细。一切的一切都是为了讨论,讨论之后修改,再讨论、再修改……
1. 纸面原型(以我们在facebook上运营的爱猫为例)
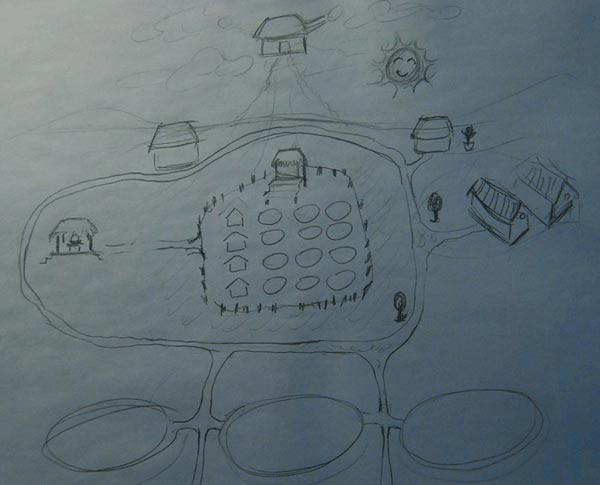
一开始可以画地粗略,把大的结构画出来即可:
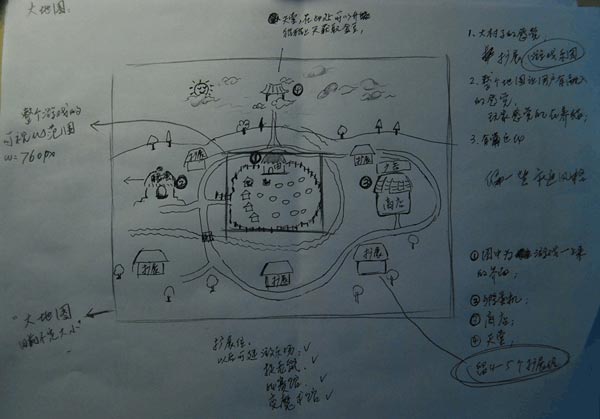
(爱猫大地图构思1)
(爱猫大地图构思2)
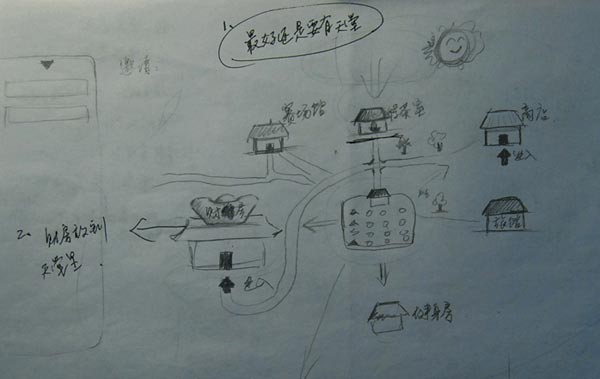
然后基本大方向确定了以后,可以涉足更细的地方:

(爱猫大地图结构方案定型)

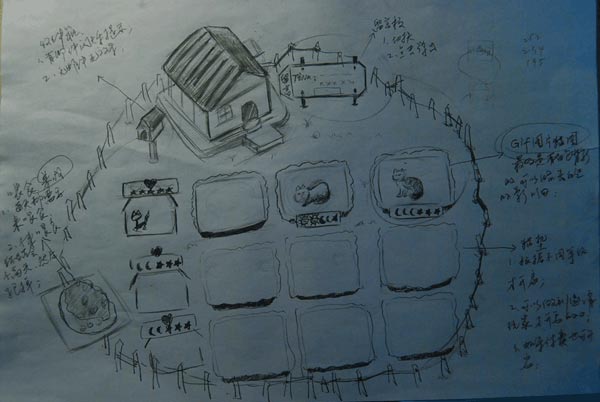
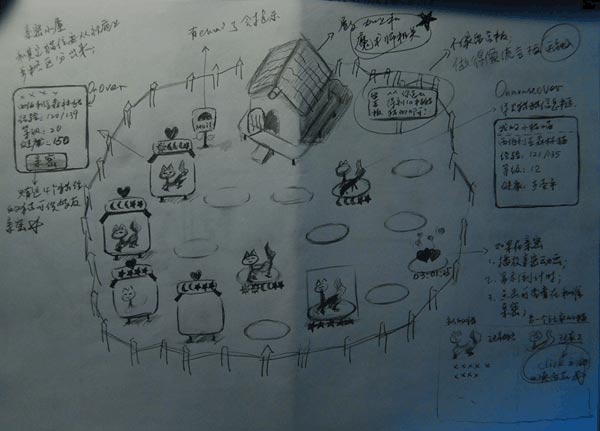
(爱猫院子方案之1)

(爱猫院子方案之2)

(爱猫院子方案之定型)
还有很多很多……在此就不上传了。然后拿着每张纸面原型就可以进行页面跳转/甚至操作的演示了…讨论、再讨论。
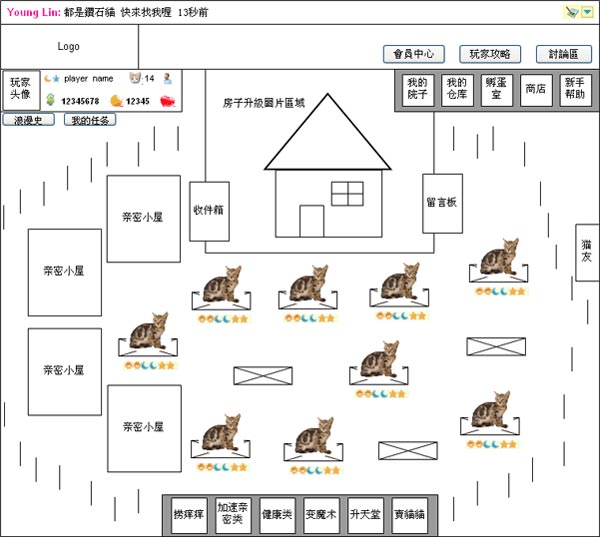
但是问题来了,纸和笔画得再精细也不可能做到比较高保真,接下来就可以根据具体情况用word/ visio/AI画出更精确的原型,也就是通常所说的最重要、最常见的线框图,同样,线框图也是根据具体情况对细节进行刻画,有的需要详细一点,有些粗略 带过就可以了。接着上边的纸面原型,来一张爱猫院子的线框图:
(此线框图缩小为宽600px,后续有添加修改)
然后,如果要求更高,你还可以用Axure做出比较详细的交互细节原型,这里就不举例了。拿臭鱼的话说,原型就是用来讨论的,方式方法嘛,只要把本段开始提到的目的都沟通清楚就可以,怎么方便怎么来。
四. 模型阶段
在原型基本讨论清楚之后,就可以来关心整个游戏的样貌了,视觉、风格、图标样式、文字样式、弹出框样式……“模型”这个词是借用Taobao UED的说法,觉得还挺恰当,所以拿来主义了。这个阶段其实大多是在进行视觉的工作,需要注意的是视觉设计师不要把自己当成一个“美工”,你需要对原型设 计有深刻的理解,要从游戏整体角度来做视觉,策划、交互想要表现什么?前段能实现吗?玩家需要什么?工作过程,我逐渐建立起的一种意识:视觉设计首先承载 了信息传达的使命,然后才是表现、美观。
1. 信息传达
其实你选择了从事游戏设计或互联网产品设计,就已经不是把自己的工作定位为纯艺术了,要不你去挑战画家这个职业好了。引用sophie blog里的一段:所谓视觉传达,是在用户和信息之间搭建的一座桥梁,帮助用户快速、高效、愉快的接受信息,而不是独自一个人翩翩起舞,无视其它。当时看到这里就觉得很有共同的语言。
那么话题扯回来,游戏需要突出什么?怎么引导玩家?要传达给玩家什么?什么时候传达?信息有怎样的层次感?这些问题绝不仅仅是交互、策划层面的问题,甚至有些问题,对交互、策划来说很难给出一个解决方案,但视觉却可以轻松地化解,所以从这一点来说视觉是理性的。
2. 实现
一个优秀的视觉设计师是一定具备全局观的,不但对 原型设计有深刻的理解,对前端实现也都要有一定的了解。如果在一款游戏中A信息比B信息重要,策划需要你能恰到好处地推给玩家,那么一个视觉设计师可能就 会在交互的基础上有很多种实现方案, 有的方案效果可能很漂亮、动画可能很炫、但负载却很大、客户端很慢、实现也相对不易;而有的方案同样可以做到美观、大方,却相对易实现、负载也相对小;所 以从这一点来说又是需要理性的。
3. 视觉效果
视觉效果不用多说了,谁不爱美呢?从这一点来说你可以尽量感性一点,充分发挥你的艺术思维。但是为什么我把它放在最后一点呢?简单说来,太多的问题都比诸如“这个按钮不好看”、“这个风格我不喜欢”、“这个地方不够大气”来得更重要。
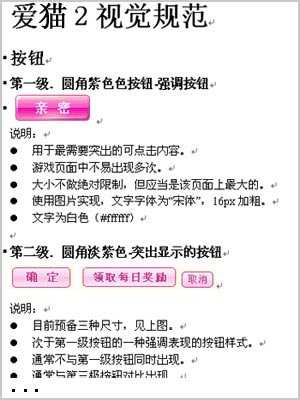
如果在这一部还有一些机制性的方法可以让工作更加高效,那就是视觉规范了,建立一套视觉规范让视觉设计更统一、更有章可循、更轻松,在此就不多描述了,截一张图,看看爱猫的视觉规范:

配合上一阶段的线框图,上2张爱猫的效果图:

(爱猫大地图效果图)

(爱猫院子效果图)
最后再举一个游戏之外的例子,flickr的视觉设计,在信息传达、表现上就非常到位,一进来重点就是照片,其它诸如增加描述、编辑、删除、回应、甚至标题 等信息绝不会跳出来影响你,但当你想用它们的时候又可以很容易找到,这就是信息的层次感,这就是视觉给你的直观感受,没有多余的边框,没有华丽的装饰,这么一些简单的设计就把照片这个最重要的信息推到了最前面,这就是视觉的功力。

五. Demo阶段
所谓Demo就是按照之前的原型、模型阶段的产出物进行前端实现工作,这里不用多讲了,只是想说明一点,作为一个设计师你需要不断地配合前端工程师来实现你 的设计,不管你的交付物有多么详细,都会出现理解上的偏差,这个时候你就要把游戏当做自己的孩子似的,随时关心、不断沟通。
其实每一个团队的流程根据具体情况都有所不同,找到合适的最重要。再者还需要在以上的各个阶段做一些用户调研,可以和玩家聊天、给玩家试用、拿着原型直接找朋友验证……方法很多,可以根据具体情况自由掌控,怎么效率高就怎么执行。
ok,就到这里,希望能对看这篇文章的朋友有所帮助,也希望高手们多多提意见、拍砖,感激不尽^^
网友留言/评论
我要留言/评论
相关文章
手动安装MyEclipse 9.0 SVN插件解决方案:最近下载MyEclipse9.0 R2版本来做开发尝试。我们要求必须使用SVN来管理整个项目的源代码,这样就要求掌握如何在MyEclipse9.0 R2版本下手动安装SVN插件。下面通过网上的一些相关资料,我们将其汇总为两个方法.
如何在面试时写出高质量的代码:程序员在职业生涯中难免要接受编程面试。有些程序员由于平时没有养成良好的编程习惯,在面试时写出的代码质量不高,最终遗憾地与心仪的公司和职位失之交臂。因此,如何在面试时能写出高质量的代码,是很多程序员关心的问题。
10 个 WordPress 的代码语法高亮插件:如果你是一个开发人员而且又使用了wordpress建站的话,那么相信你肯定希望找到一款代码高亮的wordpress插件,方便在写教程的时候插入源代码。Wordpress插件库里有不少代码语法高亮插件,包括syntaxhighlighter、wp-synhighlight、wp-syntax、wp-codebox和codecolorer等,这些插件都是在其他的代码高亮开源组件的基础上实现的,综观所有的代码高亮插件,它们应用的开源组件不外乎两个,一个是SyntaxHighlighter,而另一个则是GeShi。
【面试题】十天时间,如何学习一门新技术?:总监说:小V啊,给你十天时间,去学习一门"技术",你如何规划?规划具体到半天,即每个半天你在做什么?十天后要用此技术做项目;这个‘技术’不固定到某一种技术。你该如何去规划呢。
JavaScript 创建对象方法列举:JavaScript 中没有类的概念,所以它的对象也与基于类的语言中的对象有所不同。创建一个JavaScript对象有如下的方式,由浅入深一 一列举对比。
为程序员和设计师准备的10个流程图:流程图是一样很有用的工具。它可以用来帮助你做决策,给你一步一步的引导。对于很多复杂的设计和流程来说,流程图是必不可少的。和其他图形一样,流程图让你直观的理解一个流程,甚至有可能帮助你找出流程中的问题或者瓶颈。
IOS APP设计流程步骤分享:移动平台是下一个战场,IOS又是其中占比非常大的平台,关于IOS的设计流程看到一篇不错的译文,根据原文整理了这11步,与大家分享一下.
Facebook员工经验分享:重视数据但不盲从:本文作者曾在Facebook从事4年多的开发工作,这一段宝贵的工作经历汇聚成为10条人生箴言,希望每一位开发者阅读本文后,都能够从中获益。
6 个超炫的免费 jQuery 翻页插件:模拟真实的世界一直是计算机科学在做的事情。在网页设计领域,模拟书籍翻页就是其中一项。以前我们用Flash实现。但是随着网页技术的提升,我们现在也可以用HTML、CSS和JavaScript实现。下面我将介绍几个绚丽的免费jQuery插件来实现翻页效果。