25 个非常棒的 CSS3 菜单教程
时间:2012-03-31
作者:红薯
出处:oschina.net
本文收集了 25 个超棒的 CSS3 菜单教程,同时提供在线演示以及打包下载。
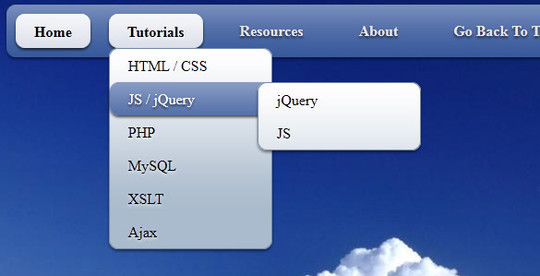
Create a Fabulous CSS3 Dropdown Menu
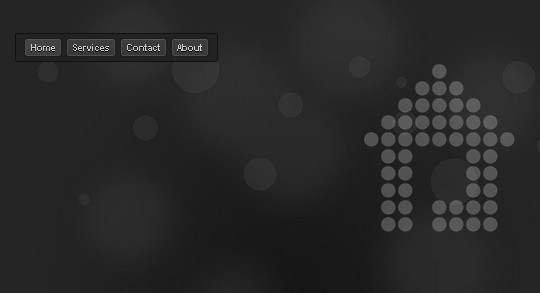
Halftone Navigation Menu With jQuery & CSS3
Creating a CSS3 Dropdown Menu
Creating a Sweet CSS3 Vertical Navigation
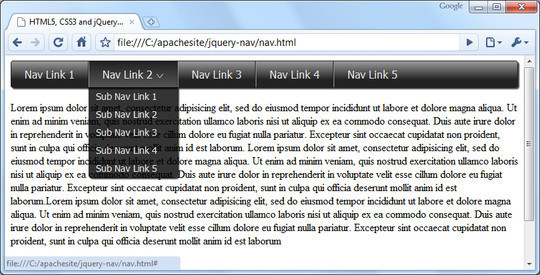
Creating a Drop-down Nav Menu with HTML5, CSS3 and jQuery
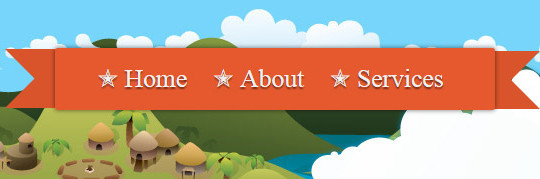
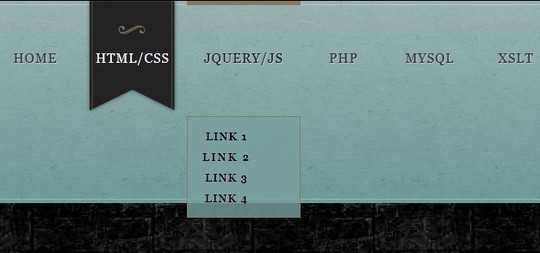
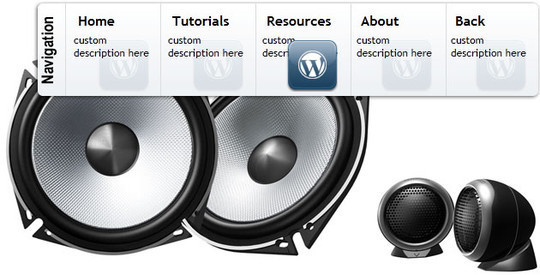
How to Make a Modern Ribbon Banner Navigation Bar
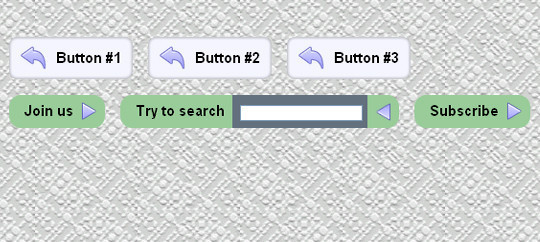
How to Make Amazing Animated Buttons using CSS3
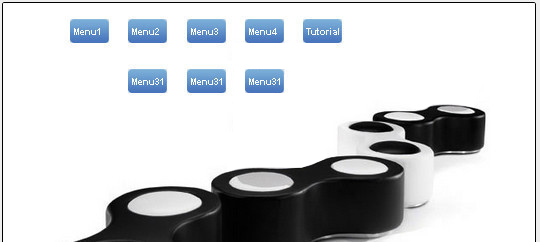
Creating A CSS3 Animated Menu
Awesome Cufonized Fly-out Menu with jQuery and CSS3
How to Create a Toggle CSS3 Bottom Navigation Bar
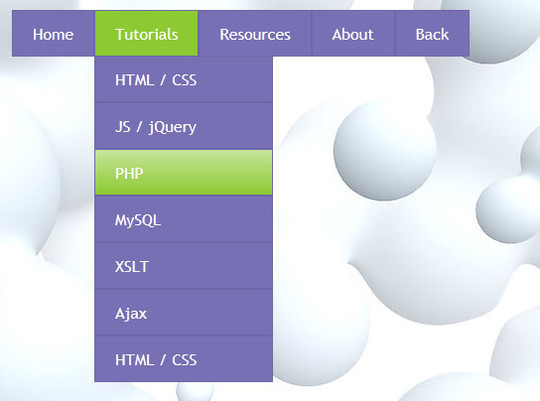
Create an Awesome Marble Style CSS3 Navigation Menu
How to Create a jQuery style menu with CSS3
Making a Cool Animated Navigation Menu With Only CSS
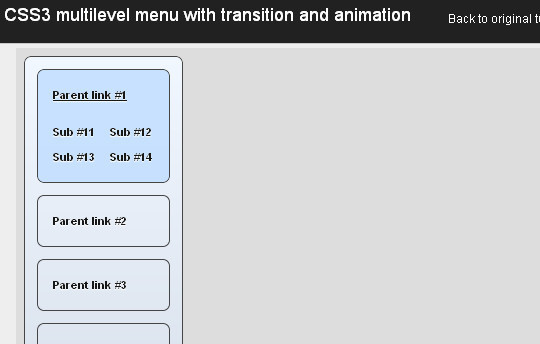
CSS3 multilevel menu with transition and animation
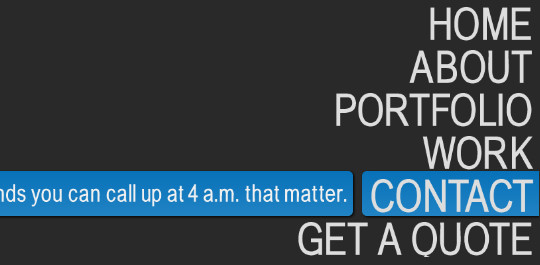
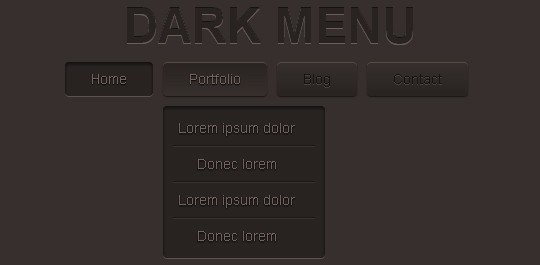
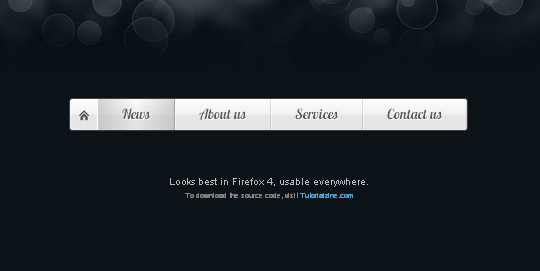
Dark Menu: Pure CSS3 Two Level Menu
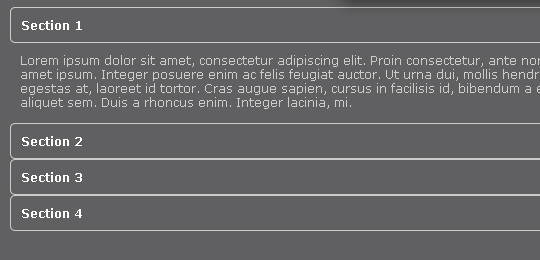
Creating an accordion effect using CSS3
Make the Click-action CSS3 Dropdown Menu with jQuery
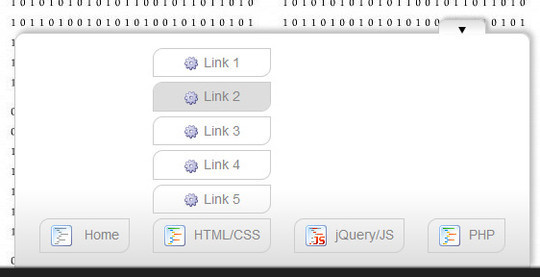
How to Create a CSS3 Wheel Menu
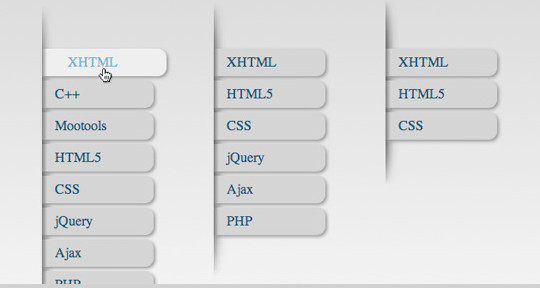
Creating CSS3 Chunky Menu
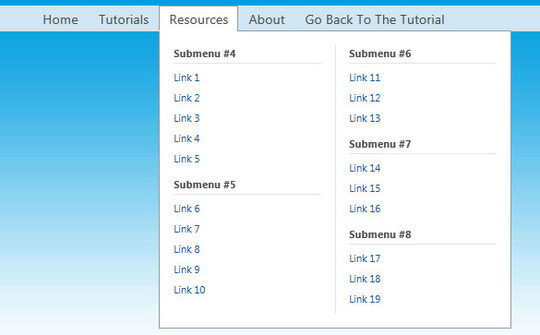
CSS3/jQuery Crossbrowser Drop-down menu with Tabs
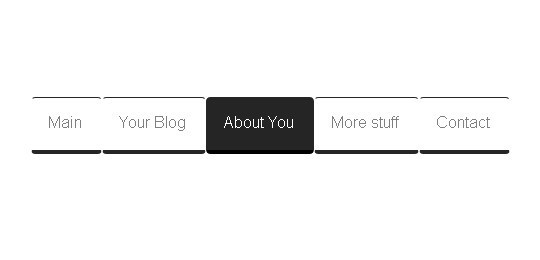
Sweet Tabbed Navigation
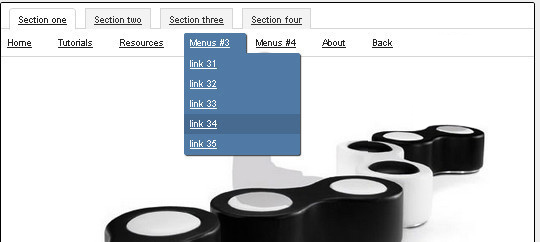
Creating CSS3 Slideout Menu
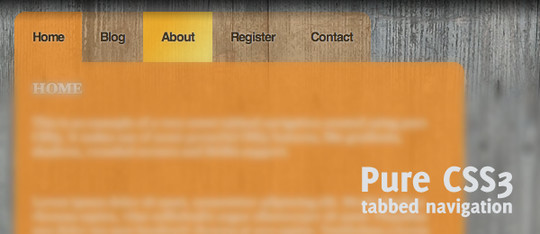
How to Create the CSS3 Hover Tabs without JavaScript
Create a Cool CSS3 Animated Menu
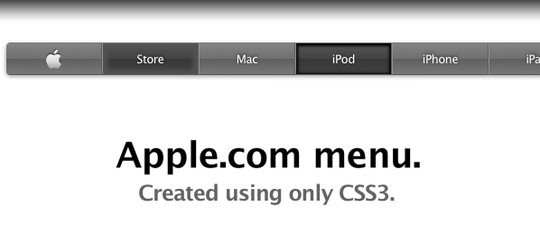
Creating the Apple.com navigation menu by only using CSS3
网友留言/评论
我要留言/评论
相关文章
百度统计流量研究院设计小结 - 可视化的快乐:百度统计流量研究院为了将数据更好的传达给用户,我们采用了动态数据可视化的方式(Interactive Infographic)。希望我们的设计能将用户带入到新鲜、愉悦的氛围之中。当然,我们在设计的过程中也体会到了可视化的快乐,并且希望与大家一同分享。
jQuery 工具类库集锦:jQuery 是一个非常棒的类库,但是为了保证代码的干净以及代码的精简,它只提供最核心的功能。所以就有了很多其他的工具来丰富jQuery的功能。我在使用这些工具的时候发现我常常重复的编写一些代码,所以我就开始把它们整理到一个类库中。我把这些代码都包装成了jQuery的代码,但这并不是必须的,你也可以在其他JS类库中使用他们,或者单独使用。
手机应用开发者需注意的20个事项:你想要成为手机开发者吗?你的目标可能是从应用商店中赚取大量金钱,也可能只是为了寻找新的挑战。无论你的目的是什么,当你设计应用时,可能需要考虑到代码层面之外的某些东西。
产品经理应该如何写周报?:奋斗在互联网的每位同学,基本上都要写周报,更甚者还要写日报,但多少人打心底里觉得写的周报没有意义?只是为了写而写?今天,不妨从两个方面,简单说说,如何让周报真正的有意义和有效果。
使用JSFL高效率做Flash:JSFL指Flash JavaScript,是JavaScript脚本文件,是用来扩展Flash IDE的重要工具。学会它、熟练使用它之后你会惊讶的发现,哇,原来可以这么高效率的做Flash啊!下面我们来看一看怎么使用JSFL。
每个程序员都应读的书 - 首推《代码大全》:“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本,你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。以前就有国内网友介绍这个程序员书单,不过都是推荐数 Top 10的书。其实除了前10本之外,推荐数前30左右的书籍都算经典,笔者整理编译这个问答贴,同时摘译部分推荐人的评语。下面就按照各本书的推荐数排列。
JavaScript中的基本数据类型介绍:大家经常可以见到javascript中的一些数据类型,比如“undefined”、“boolean”、“string”等等,但是ECMAScipt中的变量又是松散类型的,所谓松散类型就是可以用来保存任何类型的数据。所以javascript中用var关键字来定义变量,所以无法确定变量一定会存储什么值,也就不知道变量到底会是什么类型,因为可以随时改变变量的类型。今天这篇文章就和大家一起来学习javascript中的类型,这个问题虽然简单,但是还是有很多童鞋在很多时候没办法真正掌握它,其中不正确的地方请大家指出来,共同学习,共同进步。
使用jQuery控制图片的hover效果:本文介绍如何网站中应用添加超酷的hover效果