在线演示
1. AoG Carousel
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
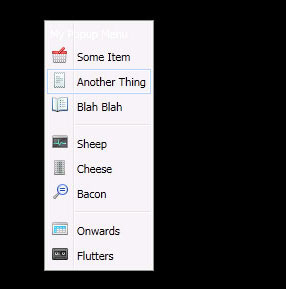
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
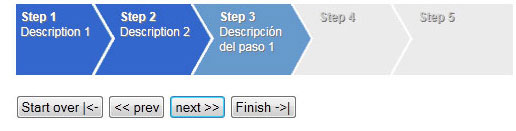
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
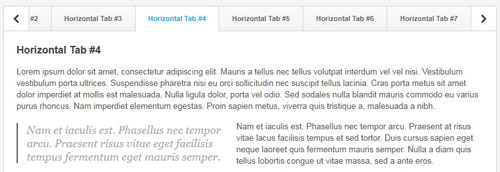
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
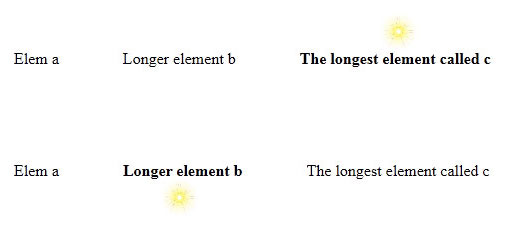
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
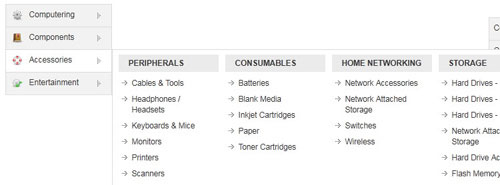
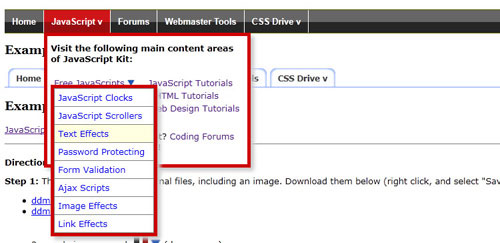
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
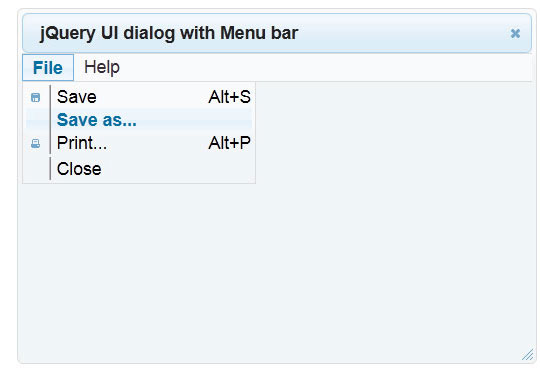
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
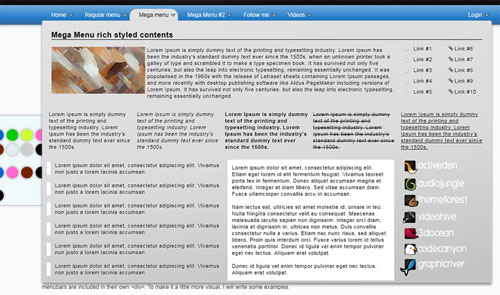
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.










网友留言/评论
我要留言/评论
相关开源项目
jQuery Menu:jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
Table Drag and Drop JQuery plugin:这个jQuery插件能够为HTML表格添加行拖放(Drag and Drop)功能。
jQuery File Tree:jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
Content Rotator with jQuery: 今天给大家介绍一款全新的带缩略图幻灯片相册,每一张幻灯片都显示标题和子标题,点击左右按钮可以自动切换缩略图,缩略图切换效果是由下向上,可以自由点击缩略图查看大图。
jQuery Plugin-Page Peel:这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。
jQuery modalBox: jQuery modalBox是一个简单的jQuery插件用于创建自定义的模式对话框。可以显示HTML内容或单张图片,内容可以利用Ajax获取。
SimpleModal:SimpleModal是一个轻量级jQuery插件提供一个用于创建模式对话框的强大框架。由于是一个框架,它可以给予你极大的灵活性来构建你想要的任意模式对话框。
jScrollPane:jScrollPane这个jQuery插件可以让你通过简单的CSS设置就能够替换所有分块元素在浏览器中默认的垂直滚动条样式。
CSS Dock Menu:采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。


