10、jQuery UI
Site | Demo
这个是用的最多和最灵活的JavaScript UI框架。jQuery UI提供提供了所有的东西,从简单漂亮的按钮到完整的accordions 和自动补全。它同时也有比较好的窗口框架,可以突然弹出来。但是它最好的功能是关于你创建自己的网站主题,适应你自己的风格,完成自定义颜色图像等处理。

9 Roundabout
Site | Demo
Sliders是一个最流行的用来装饰比较呆板的网站一种方式,但是如果实现就会非常的痛苦。当给这个区域添加插件就会有很多的选择,Roundabout 就是一个最好的选择。它提供了内嵌的式样和相当简单的操作接口。它可以很容易的根据用户的需要来改变风格,像动画或者方便的取表单的值。

8、 Slides
Site | Demo
它为在内容之间的“sliding”提供了一个简单的可选项,你可以很自由的控制你自己想要的东西,像风格和转换效果。更妙的是,它提供了分页的效果。

7、 Simple Modal
Site | Demo
一个可以让Simple Modal 有吸引力的原因是它的名字...它的简易。它是很轻量级的,很容易就可以添加到自己的程序中。一些Modal需要在页面有很多的元素或者很复杂的式样设置,那不是Simple Modal。像任何其他的self-respecting 插件,所有的这些设置是公开的,因此你想要特别关注式样和动画,你可以通过下面的方式

6、 qTip2
Site | Demo
当你需要需要tooltips功能,mouseovers 将会是你真正需要的,qTip2是一个很明确的答案。它不仅提供全面的可选择列表,同时提供了一些好看的式样。你可以加载各种不同内容到你的tootips中,从简单的文本或者图片到从AJAX返回的数据。如果你包含了qTip2到你的jQuery项目中,你就不需要其他的有用的tooltip反馈的解决方案了。

5、 jQuery.Cookie
许多现在流行的网站都在用cookie。用jQuery和jquery插件通过javascript访问她们是一件很容易的事情。下面是一个简单的高效的解决方案。

4、 ColorBox
Site | Demo
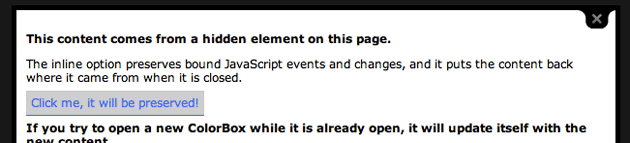
Lightbox是一个很流行的弹窗库,用来显示或者组织多媒体,可以选择很多的不同的分支。ColorBox就是分支的一种。不同点就是它不仅仅是轻量级,可以和jquery一起工作,同时也很容易定制你自己想要的媒体。这些类型的插件可能是非常复杂的,但是幸运的是你有了ColorBox,它简化了许多应该由你做的事情。

3、 Mouse Wheel
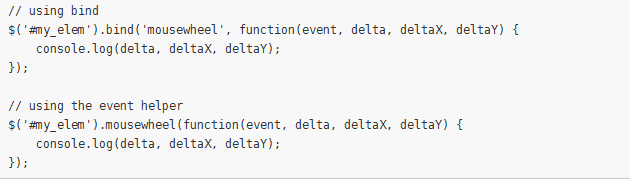
直接用javascript来处理鼠标滚动事件可能有点难度。更让人都疼的是jQuery没有取得鼠标滚动事件对象的方法。这个时候就来了Mouse Wheel插件。它字面上就仅仅加了一个可以绑定的事件到jQuery上,因此你可以用鼠标滚动事件来挂钩。

2、 Validation
Site | Demo
Validation是一个很需要很多时间的必需品之一。从创建复杂的正则表达式到用来显示一些错误消息的式样的东西,他们都是需要做的任务。当你用了jQuery的Validation插件后你会感觉很惊讶。它提供了一些自定义的选择器来让你定位那些需要验证的元素。

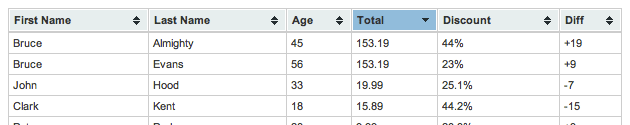
1、 tablesorter
Site | Demo
Tablesorter提供了一个很好的方式来显示和组织数据。唯一的问题忍受它的速度,如果你有一个很复杂的方案。Tablesorter帮助你缓和一些这类问题,可以在客服端对表格进行排序。它提供了很多的排序选项,用来对不同类型的数据进行排序。增加了很多对任何数据驱动的接口。