- 基于Facebook和Flash平台的应用架构解析(一)
- 基于Facebook和Flash平台的应用架构解析(二)
- 基于Facebook和Flash平台的应用架构解析(三)
独立Flash Facebook站点应用
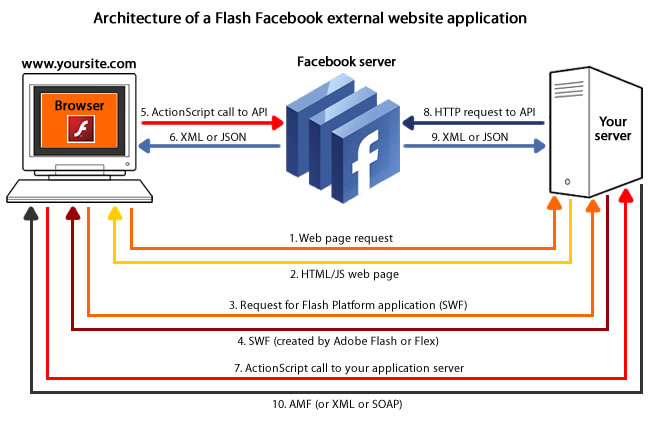
图5描绘了独立的Flash Facebook站点应用的架构。其主要区别是Facebook服务器不再代为处理全部浏览器请求。另外,现在你还必须在客户端代码中用Facebook API 或 Facebook Connect处理用户的登录。如果使用Facebook API处理登录,用户需在新的浏览器窗口中登录Facebook并返回到你的应用中。为了避免在Facebook站点登录,为用户提供更无缝的登录体验,你可以使用Facebook Connect。
图5 独立的Flash Facebook站点应用
- 当用户在你的站点上访问应用时,浏览器向你的服务器发送HTTP请求——请求一个HTML或任何服务端页面。
- 服务器返回包含了对你的SWF文件的引用的HTML/JS页面。如果使用Facebook Connect,该HTML页面会包括部分用于初始化Facebook Connect的JavaScript代码(说明)。
- 用户浏览器向你服务器请求内嵌在HTML页面中的SWF文件。
- 你的服务器返回SWF文件。
- SWF 文件中的ActionScript 代码直接异步请求Facebook服务器——方法是使用官方提供的ActionScript 3.0 Library for Facebook Platform。你每次可以提交单独一个调用,也可以提交成批调用。在这种情况下,最初对Facebook服务器的调用必须获得授权;一旦用户成功登录 (最好使用Facebook Connect),得到了Session Key,那么后续所有Facebook API调用所需的签名就会由ActionScript 3.0 Library for Facebook Platform的类生成。当然,Facebook必须通过跨域策略文件开放了访问权限,且API调用中传送了所需参数。有关此问题的更多信息,请参看前 面在Flash iFrame应用部分的讨论。
- Facebook服务器向你的Flash应用返回XML或JSON格式的数据,并由你的应用处理这些数据。
- 若 需实现任何服务端处理功能(如在你的服务器上保存某些数据),可在ActionScript代码中通过远程过程调用方法实现(可以是 HTTP、Web Service和Flash Remoting)。其中最便捷的方法当属Flash Remoting——它通过开源的二进制Action Message Format(AMF)实现服务器和Flash Player间的数据交换。
- 若有必要,服务器可与Facebook服务器进行其他通讯。
- 你的服务器处理Facebook服务器返回的结果数据。
- 你的服务器将数据返回给用户浏览器中的Flash应用。图5中,我们利用Flash Remoting和AMF交换数据,当然你也可用Web Service、SOAP、HTTP实现文本或XML格式的数据交换。
Flash Facebook桌面应用
最后,让我们来讨论Flash Facebook桌面应用的架构。基于Flash平台的桌面应用,就是AIR应用(这个地方请再斟酌一下)。有关构建AIR应用的更多信息,请参阅AIR文档和AIR开发者中心。Flash Facebook桌面应用(如图6)的架构,和前面讨论过的独立Flash Facebook站点应用非常类似,唯一的不同是此时不需要浏览器,SWF文件也存在于安装了AIR应用的用户本地计算机上。
图6 Flash Facebook桌面应用
- 用户安装并运行AIR桌面程序。
- SWF文件中的ActionScript 代码直接异步请求Facebook服务器——方法是使用宿主在Google代码上 官方提供的ActionScript 3.0 Library for Facebook Platform。你每次可以提交单独一个调用,也可以提交成批调用。在这种情况下,最初对Facebook服务器的调用必须获得授权;一旦用户成功登录 (最好使用Facebook Connect),得到了Session Key,那么后续所有Facebook API调用所需的签名就会由ActionScript 3.0 Library for Facebook Platform的类生成。当然,Facebook必须通过跨域策略文件开放了访问权限,且API调用中传送了所需参数。有关此问题的更多信息,请参看前 面在Flash iFrame应用部分的讨论。
- Facebook服务器向你的Flash应用返回XML或JSON格式的数据,并由你的应用处理这些数据。
- 若 需实现任何形式的服务端处理功能(如在你的服务器上保存某些数据),可在ActionScript代码中通过远程过程调用方法实现 (可以是HTTP、Web Service和Flash Remoting)。其中最便捷的方法当属Flash Remoting——它通过开源的二进制Action Message Format (AMF)实现服务器和Flash Player间的数据交换。
- 若有必要,服务器可与Facebook服务器进行其他通讯。
- 你的服务器处理Facebook服务器返回的结果数据。
- 你的服务器将结果数据返回给Flash桌面程序。图6中利用Flash Remoting和AMF交换数据,当然你也可用Web Service、SOAP、HTTP实现文本或XML格式的数据交换。
总结与引申
本系列文章介绍了三类基于Flash和Facebook平台的应用:基于Facebook的嵌入式应用、Web站点式的独立应用和桌面应用。对于任何Facebook应用,你都可将Flash程序包纳在iFrame或FBML应用中。具体来说,从架构和处理流程角度可分为六种子类型?(本文的架构图和流程处理适用于):基于Facebook非Flash的iFrame/FBML应用,基于Facebook的Flash iFrame/FBML应用,以及Flash站点应用、Flash桌面应用。 有关iFrame和FBML应用区别的更多信息,请参考iFrame、FBML Flash Facebook应用比较。有关构架基于Facebook的Flash应用的详细步骤,请观看快速构建Facebook应用视频,或阅读利用Flexible构建Facebook应用快速入门。
- 基于Facebook和Flash平台的应用架构解析(一)
- 基于Facebook和Flash平台的应用架构解析(二)
- 基于Facebook和Flash平台的应用架构解析(三)
阅读英文原文:Understanding the architecture of applications built on the Facebook and Flash Platforms。
来源:Infoq中文