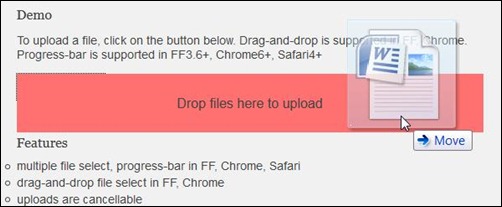
Ajax Upload
提供文件拖放上传,并显示上传进度
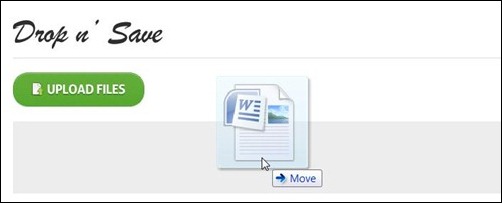
Drop n’ Save – Drag & Drop Uploader
另外一个文件拖放上传功能的实现。
MORE INFO |DEMO by Codecanyon (premium plugin)
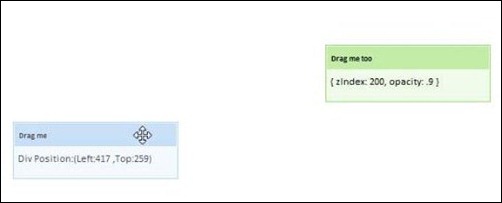
jqDnR
jqDnR作为jQuery是一个轻量级的,让你拖、放自如,并且调整其大小的元素插件。这个插件很简单,重量轻(972字节),非常容易实现。 能够让您的网站更方便用户使用。
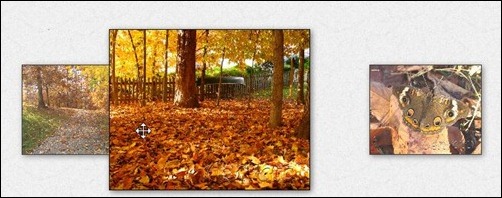
jQuery Drag Expose | Draggable Image Gallery
使用一种不同的方式来显示照片,并可进行拖放操作
MORE INFO |DEMO by Codecanyon (premium plugin)
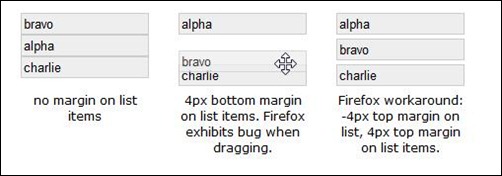
Sortable Lists
很酷的脚本用来对列表进行拖放操作
jQuery OneByOne Slider Plugin
OneByOne Slider 是一个轻量级的 jQuery 插件,可用来显示图片和文本,使用 CSS3 动画效果,支持触摸设备上的左右滑动,可使用鼠标拖放操作进行显示
MORE INFO |DEMO by Codecanyon (premium plugin)
Table Drag and Drop JQuery plugin
在表格内对行数据进行拖放
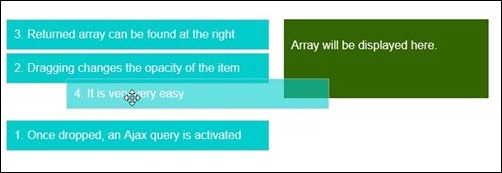
Dynamic Drag’n Drop With jQuery And PHP
Drag’n drop 是一个完全使用 jQuery & jQuery UI 实现的拖放功能。
Easy Scroll
可轻松实现拖放滚动效果的页面。
MORE INFO |DEMO by Codecanyon (premium plugin)
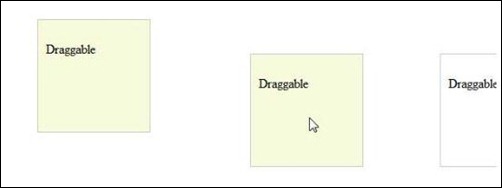
Draggable
一个基于jQuery的拖放插件,易于使用,所有的操作均通过调用draggable进行。
Drag-and-Drop with jQuery: Your Essential Guide
学习如何使用 jQuery 和 jQuery UI 的拖放插件来创建具有拖放效果的 Web 应用,包含一个完整的扑克牌拖放操作演示。
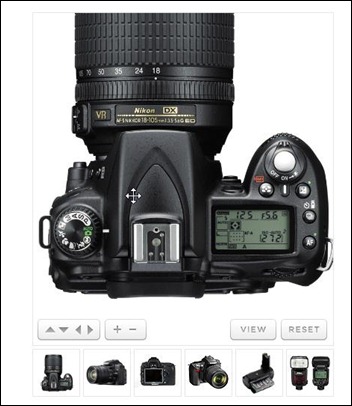
Zoomer jQuery Products Showcase
Zoomer! 是一个用来显示产品列表的工具,内置缩放和拖放功能。
MORE INFO |DEMO by Codecanyon (premium plugin)
animaDrag
AnimaDrag 允许拖拉的元素具有动画效果。
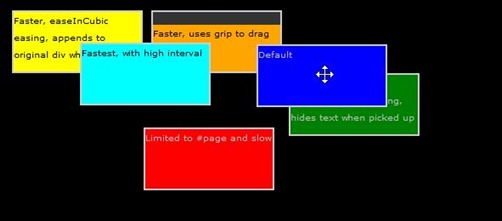
Ultra small code to drag everything in HTML pages
这是一个很基本的快速实现拖放操作的教程,可重用以及个性化定制。
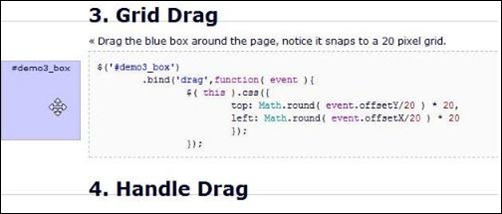
$.event.special.drag
这是 jQuery 的事件实现拖放事件模型,开发者无需了解太多拖放的细节。
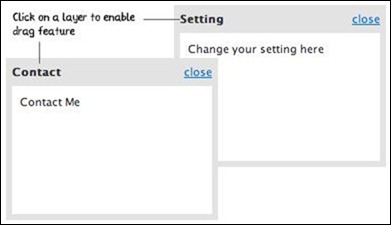
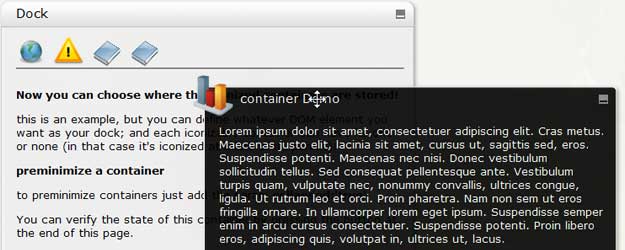
(mb)ConteinersPlus
很有用的插件用于实现皮肤化的容器,支持拖拉、大小更改以及最小化等操作。

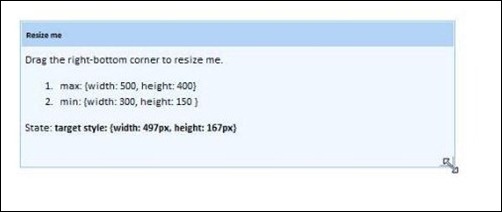
resizable
可对元素使用拖放操作来更改大小
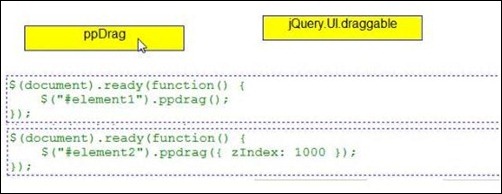
ppDrag
ppDrag 是 jQuery 的拖放插件,简化了 jQuery UI‘s Draggable
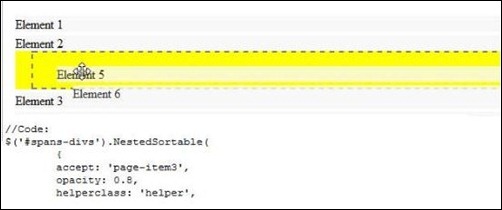
NestedSortable
jQuery File Tree Aza’s revised version

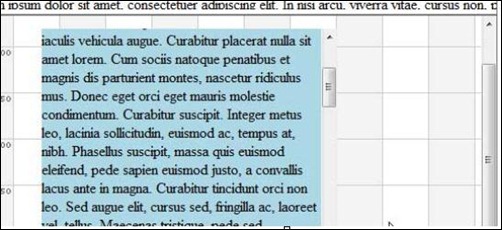
Dragscrollable
用于在一个可视范围内滚动一个很大的嵌套层,类似地图。
dragndrop
轻松实现拖放操作
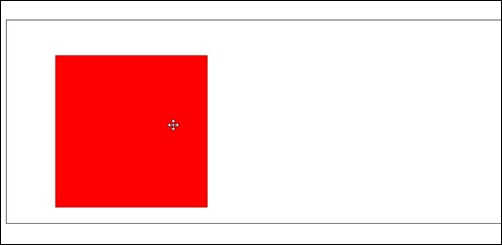
Collidable Draggables
Adds collision detection to draggable objects. Add “collide: ‘block’” or “collide: ‘flag’” when you create a draggable: $(".box").draggable({collide: 'flag'}); or $(".box").draggable({collide: 'block'}); In ‘flag’ mode overlapping objects receive new classes – ‘ui-draggable-overlapping’ for the object being dragged and ‘ui-draggable-overlapped’ for the other object. In ‘block’ mode objects are blocked from overlapping other objects by being snapped to the edge of the object they collided with.
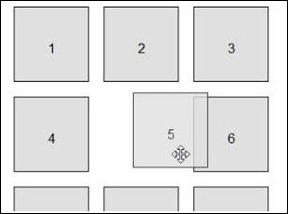
jQuery UI multiple draggable plugin
jQuery multiple draggable plugin 是 jQuery UI 的拖放插件扩展,可实现分组拖放
jQuery List DragSort
一个轻量级的 jQuery 插件,提供拖放排序列表的功能
Jquery iviewer
JQuery.iviewer 是一个用来在一个固定范围内查看图片的插件,可对图片进行缩放以及拖放移动显示

(mb)ImgNavigator
相册插件,用于显示很大的图片,通过拖放进行浏览

$().mapbox
实现类似 Google 地图的拖拉操作。

Drag n Drop Scattered Gallery
Drag and drop gallery script with various look and feel options.