4. 26 日晚间,腾讯大讲堂·深圳首站《QQ 空间技术架构之峥嵘岁月》活动在腾讯总部腾讯大厦多功能厅举办,腾讯 Web 前端研发领域专家、腾讯最早的专职 Web 开发团队核心成员、Qzone 核心架构研发总监徐晓在两小时的演讲中揭开了 QQ 空间技术架构背后的秘密。
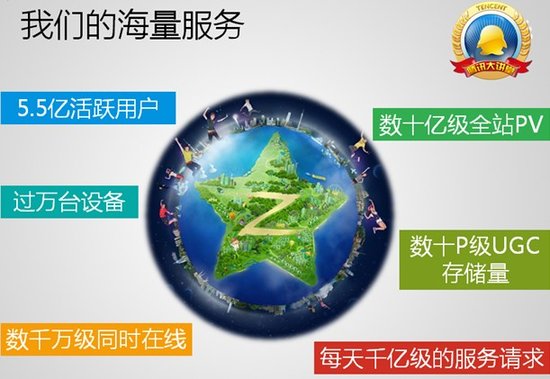
正式分享之前,徐晓介绍了 QQ 空间目前的海量服务数据规模(图1):
1) 拥有5.5亿的活跃用户
2) 过万台的设备
3) 数千万级别的同时在线
4) 数十亿级别的全站 PV
5) P 级的 UGC 存储量
6) 每天千亿级别的服务请求

图1——QQ 空间海量服务数据规模
接下来,徐晓把 QQ 空间成长和发展的历程分成三个阶段:石器时代、冷兵器时代和现代战争时代,分享了 QQ 空间从开始甚至难以生存,到逐步发展成国内最大的 SNS 社区产品背后的酸甜苦辣。
石器时代–从十万在线到百万在线
石器时代是 QQ 空间1.0到3.0稳健上线的过程。
徐晓说:"QQ 空间在石器时代遇到的最大难题就是如何生存?如何让这个襁褓中的产品活下来?如何积累第一批宝贵的用户资源?", 2005 年 QQ 空间首发,最初是采用传统的发放邀请码的方式征集第一批用户。第一款 QQ 空间是嵌在独立的客户端软件中,看似是个客户端,其实是一个浏览器内核,里面都是 HTML 页面,以网站的方式存在。
当初的架构非常简单,采用了 Apache 搭建 Web Server,Mysql 保存最终数据。用户通过{uin}.qzone.qq.com (uin 就是用户的 QQ 号码)这样的方式访问自己的空间。最开始上线时,仅邀请了电信用户。但上线之后才发现很多北方网通用户也非常希望来体验。但如果让北方网通用户跨网来访问电信的服务,那将是一个非常糟糕的体验。因为当时的跨网之间的带宽是非常有限的。
为了满足网通用户的需求,QQ 空间团队在网通搭建了一套与电信一模一样的服务,电信的用户数据只存在电信的服务器上,网通用户数据只存在网通服务器上。看似异地分布,其实两部分数据是互相独立、不能冗余的。在用户注册开通空间时,就确定了他的数据存在于哪个服务器上。
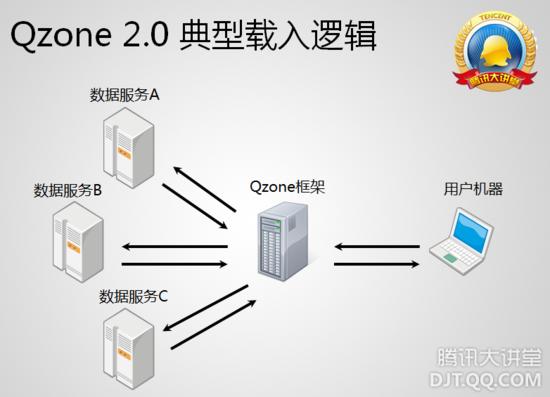
用户访问空间的逻辑抽象来说是这样的(如图2):用户通过浏览器发起请求访问我们的第一个 CGI,这个 CGI 再串行的获取用户数据,比如:装扮数据,日志数据等。等获取到全部数据之后,这个 CGI 再将所有的数据拼装成一个完整的 HTML 页面输出给用户。

图2——Qzone2.0典型载入逻辑
但同时,空间第一版的独立客户端也带来了各种问题和烦恼:
第一:非常不利于定位问题。
一旦页面元素填写失败,定位问题将是一件麻烦的事情。因为它不是 Web 页面,所以只能用其他抓包软件,比如 Ethereal (Wireshark 的前身)来抓取网络包做分析。但那个时候网络抓包工具的能力还比较弱,没有高亮和 HTML 语法检测等功能,所以整体环境比较受限。
第二:服务接入层压力大。
由于不仅要接受用户的请求,还要向后访问不同的数据。当后端某一个接口超时严重的情况下,很多用户的请求都会被挂起。这样就会消耗更多的连接资源,对 Web 服务器 CPU 的消耗很大。
第三:服务集群没有发挥出应有的服务能力
当时共用 30-40台服务器,也只能支持 50 万左右的用户。无奈之下,团队想了一个没办法的办法:有意限制超过五十万用户,提出了一个排队等待机制,学习海底捞模式,当在线人数达到 50w 的时候,QQ 空间会给用户展示一个 Flash 小游戏,让用户在等待的时候玩小游戏。
针对当时存在的种种问题,团队做了以下改进来解决:
第一:采用 Web RIA。
当时大量使用了 Ajax 技术来减轻服务器的负载。其中一个极端的例子是:整个空间首页都是采用 JS 绘制,这样能够将用户访问的 CGI 足够轻量化。尽量简化了 CGI 逻辑,让 CGI 程序运行更加强壮、效率更高。同时,当服务异常时,还可以通过 JS 脚本绘制一个错误信息给予用户提示。而且,采用 JS 开发效率更高,调试更方便。
Web RIA 化后,降低了服务器 CPU 消耗的 40%,节约了 DC 的输出带宽约 30%(部分 JS 脚本都可以被浏览器 Cache 住)。
第二:采用动静分离策略。静态资源都放在自研的 Web 服务器 qhttpd 上,它具备当时 ApacheSelect 模型的两个数量级以上的接入能力。
第三:采用自研的 Web Server:Qzhttp,主要用于动态分离的动态服务的需要。由于 Qzhttp 是腾讯自研的、轻量的、更适合业务自己逻辑的 Web Server,从而保证了它的高性能,它的接入能力比 Apache (非 FastCGI 模式)提高了 3 倍。
石器时代做的最大的优化:
当用户申请 QQ 空间多个服务时,每个服务都有独立的存储和处理逻辑。只有当所有的服务处理完成,才会由 QQ 空间框架服务器返回给用户。这样对于同时依赖日志、相册、音乐、留言的服务就会产生两大问题:
1) 短板效应一损俱损;
2) 具体业务容量无法差异化。
针对这两个问题,做了首页载入性能优化及首页内容静态化系统两方面的优化:
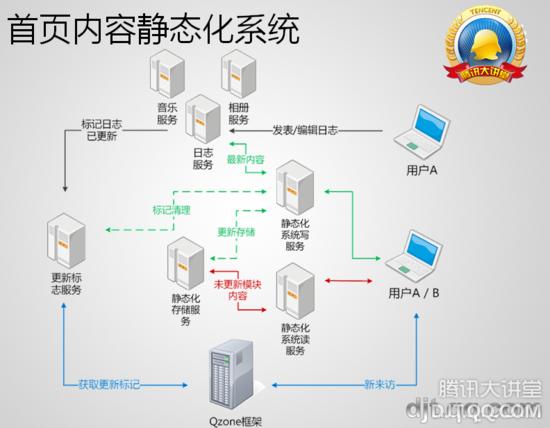
研究用户访问模型。拉取展现与 UGC 内容的变更比例是7:1。用户之间互访频繁,看他人与看自己的比例是5:1.。通过以上数据,可以看出用户的 UGC 更新很少,但是用户之间互相访问很频繁。根据用户的这种访问模型,空间团队研发了一套静态化系统(图3)。这套系统会将用户首页的内容全部 Cache,然后根据用户的访问,以及用户自己 UGC 内容的更改,采用一定策略更新静态化系统的 Cache 数据。
通过增加首页内容静态化系统,首页展现速度从 5s 提升到 3s,用户也不用再玩小游戏进行等待。同时在设备没有扩容的前提下,同时在线用户访问数突破 100w。

图3—首页内容静态化系统
通过不断的改进和优化,QQ 空间3.0于 2006 年中稳健上线。
冷兵器时代——功能的磨砺
冷兵器时代是在线人数从百万阵营向千万阵营过渡的过程。这个阶段做的更多的是功能的磨砺,提高可用性的过程。
但与此同时,QQ 空间团队又面临了新的问题:
1、网通,教育网用户体验很差;
2、版本迭代快速,导致外网 bug 不断;版本发布之后,所有开发必须留守 2 个小时;
3、后端服务质量不稳定,导致服务经常宕机。
之前有谈到,空间的用户数据是分布在电信与网通两套体系中的。但由于公司在网通的服务设备有限,随着用户量的不断增加,很快就达到了网通设备服务的上限。网通不能扩容设备,但用户量还在不断增加。面对这种情况,只好将网通和电信的数据合并为一套。当网通用户访问服务的时候,会通过一个代理将用户的请求转发到内网电信服务上。采用这种方式,提供了一套通用的解决方案,可以解决海外,网通,教育网,铁通等运营商的问题。
但这种跨网访问的静态资源下载量非常大,静态资源请求次数 : CGI 请求数接近 10:1,所以采用 CDN 提供静态资源下载,来提高用户访问速度。具体逻辑是:根据用户客户端 IP 判断用户属于哪一个 ISP 服务商,通过 URL 方式将用户的静态资源访问定向到该 ISP 的服务设备上。
这样,跳出 CDN 系统的拘束、优化思路,解决了大部分教育网用户问题,同时多级支持的思路成为公共方案。
但同时还是有很多的故障:
1) 低 ARPU、低成本、低价机器、大集群
2) 版本迭代快每周发布版本
3) 用户对故障和低效的容忍度非常低
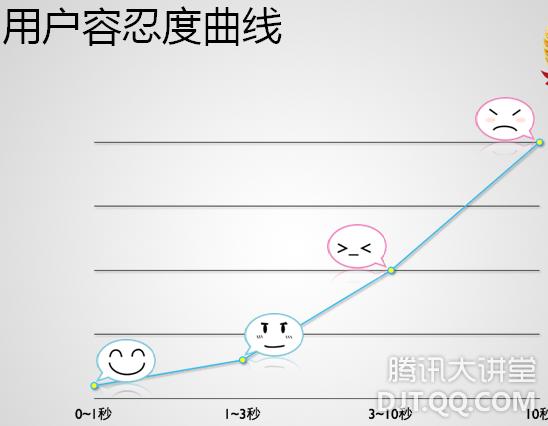
通过调研,我们发现用户对 Web 的容忍度是很低的(如图4):

图4——用户容忍度曲线
一般页面在 1s 内打开,用户会感觉体验非常流畅。所以我们通过以下策略来保证服务质量:
1) 区分关键路径,对关键路径的服务质量我们要求 4 个 9 以上,非关键路径的服务失败之后做有损体验;
2) 采用动态超时时间控制算法,保证整个程序在可控的时间内做出响应;
3) 多级容错机制,从后端服务到 CGI,到前台 JS 脚本都对错误做了容错处理;
4) 采用柔性可用策略,失败接口采用默认数据。
为了保证版本的服务质量,空间采用了灰度发布策略。新特性可能按照用户尾号发布,每次新特性只对一小部分人可见。一段时间内的用户反馈后,不断修复和改进问题,再逐步扩大用户群对新特性的可见性,最后新特性才对全量用户可见。同时,也通过控制 JS 版本号来达到了灰度发布的目的。
通过这些优化,QQ 空间成功踏入千万级在线的阵营,QQ 空间5.0正式上线。其中主要变化:后端服务进行了重构,前端页面也进行了优化。
现代战争时代–数千万在线向亿级在线
经过反复的改进和优化,QQ 空间服务质量大幅提高,但是,新的问题还是随之而来:
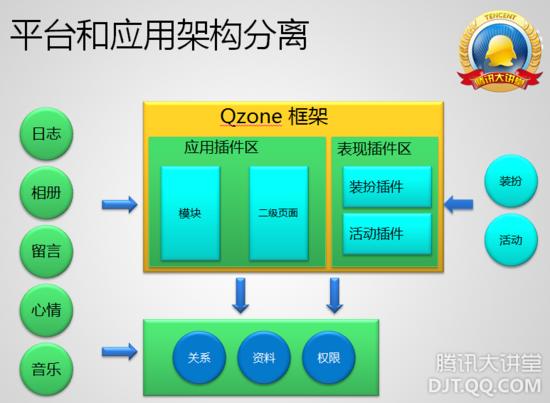
不满足于发日志、传照片的用户,想要玩游戏、使用某些 web 工具。同时,公司其它团队要在 QQ 空间上开发应用,但 QQ 空间的应用配置都写死在 QQ 空间平台逻辑里面。为配合其他团队上线,发版本需要一周,工作不可并行,非常耗时,受到了很大挑战。针对这种情况,我们采取了两大措施:平台和应用架构分离(如图5)、简单配置后上线(如图6)。

图5——平台和应用架构分离

图6——简单配置后上线
如果某天深圳的 IDC 不可用了怎么办?
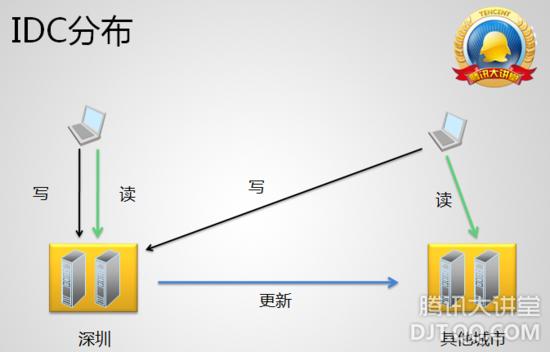
为了解决这个问题,空间团队做了全国 IDC 的异地部署,采用"一点写,多点读"模式的架构模型,将服务部署到深圳、上海、天津和西安。深圳是一个写入点,通过 QQ 空间自己的一套同步系统同步到全国各个 IDC (如图7)。同时 QQ 空间提供了全方位的立体监控,7*24小时对服务做监控。

图7——IDC 分布
如何快速发现和解决用户的问题?
定位用户问题需要花很大的时间成本,这就要求团队做很多的监控工作:服务器流量监控、接口调用监控、前端测速监控、前端调用错误监控。
同时,在千万级到亿级在线的过程中,团队要有全国甚至全球的分布和匹配分布的运营能力;出问题可以快速切割,全方位的立体化监控能力;各个逻辑层持续优化能力。只有持续优化,用户才能感知到性能的增加,用户才会增加。
经过无数次的推敲和不断优化,QQ 空间的服务能力已经能够支持千万级别的用户在线请求,并且能够给用户提供7*24小时的不间断服务。向亿级在线阵营冲刺也将指日可待!
总结:
百万在线:
当时如何撑住服务,让用户进来,从而积累 QQ 空间第一批用户,根据用户模型进行优化,让 QQ 空间架构有更好的接入能力,做到高性能。
千万在线:
通过各层的柔性服务和灰度发布的策略,让服务更加稳定,让用户数量级再上一个新台阶。
亿级在线:
服务要有更灵活、更敏捷的变更手段。同时有更好的监控和可运营的能力。

接下来是半个小时的Q&A环节,同学们踊跃提问,徐晓做出了详细专业的解答。最后,徐晓和大家分享了"腾讯《海量服务之道》系列的优质课程和秉承的原则":

Qzone 是全球第二大 SNS 社区,仅次于 Facebook。徐晓说:"海量服务的价值观和用户对我们的厚爱造就了现在的 QQ 空间。我们会持续的发展,攻克各种难题,不断前进。"
4月 26 日 21:00,两个小时的 QQ 空间技术架构分享圆满结束!
欢迎大家继续期待 5 月 16 日晚举办的腾讯大讲堂对外讲座·第八期《云网络能带给我们什么》 。更多精彩,尽在腾讯大讲堂:DJT.QQ.COM。